- Home
-
Twitter testimonial card
Twitter testimonial card
This tailwind example is contributed by wtfbrh, on 25-May-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are endorsement,review
Author wtfbrh
Related Examples
-
basichtml
this is basic html
7 months ago423 -
1 year ago2.2k
-
3 years ago11.5k
-
3 years ago15.2k
-
3 years ago12.9k
-
2 years ago13.1k
-
3 years ago14.2k
-
3 years ago10.1k
-
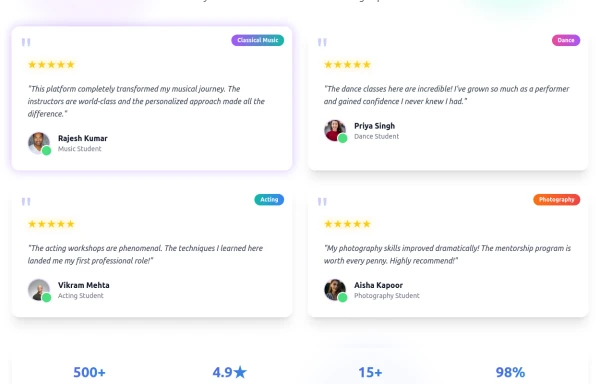
Enhanced Student Testimonials Section
A modern, interactive testimonials section featuring glassmorphism design, floating animations, and social proof elements. Includes star ratings, course badges, user profiles with online status indicators, and a stats section. Built with Tailwind CSS and features gradient backgrounds, hover effects, and responsive design optimized for showcasing student success stories and building credibility.
5 months ago548 -
Medlife Hospital
To provide exceptional, compassionate healthcare through innovative medicine, cutting-edge technology, and a commitment to patient-centered service
7 months ago438 -
Customer testimonial card
Responsive user testimonial card with image
3 years ago12k -
2 years ago12k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components