- Home
-
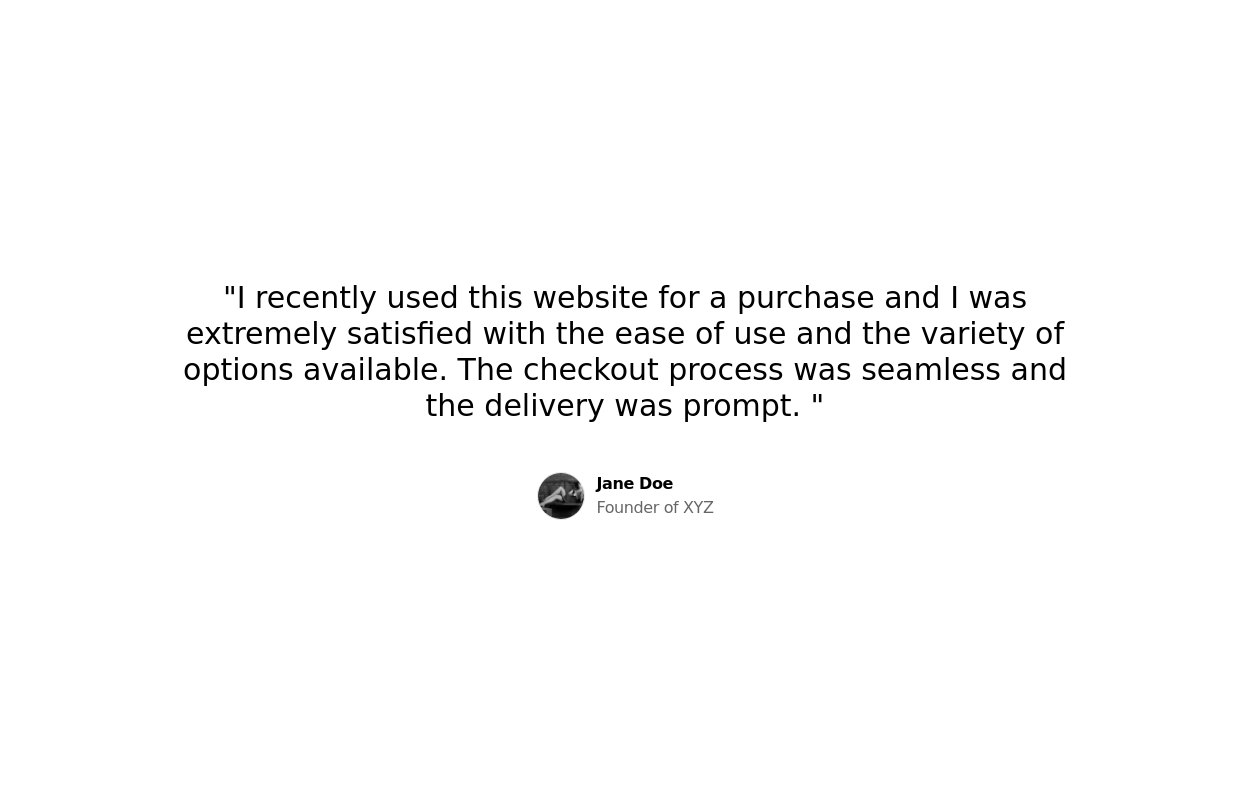
Testimonial Section with Gradient Background
Testimonial Section with Gradient Background
The section includes a company logo at the top, a customer testimonial in the center, and the author's name and position at the bottom.
This tailwind example is contributed by Elsabe Fourie, on 15-Oct-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are endorsement,review
Author Elsabe Fourie
Related Examples
-
3 years ago14.2k
-
3 years ago15.3k
-
3 years ago13k
-
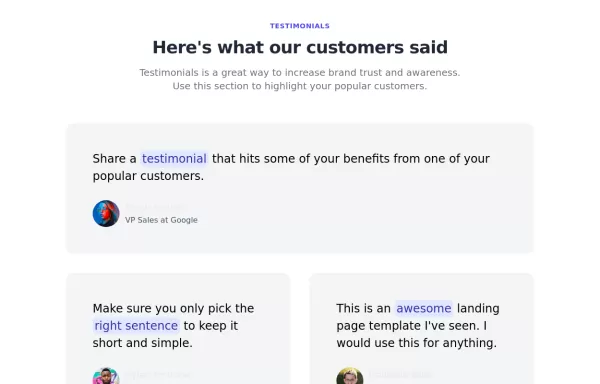
Testimonial cards
each card contains a customer quote, an image of the customer, and their name.
2 years ago10.8k -
3 years ago13.1k
-
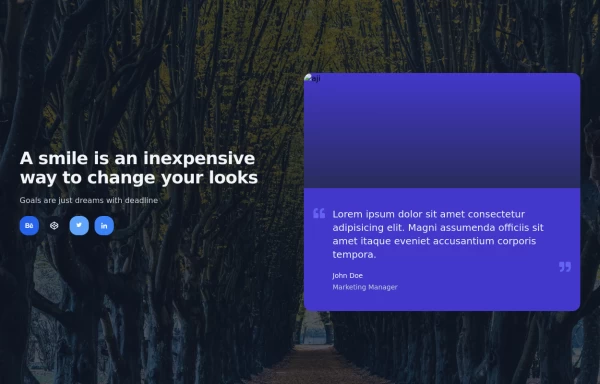
Tailwind CSS Testimonial Slider
Descriptive background image with Testimonial Slider .
1 year ago2.6k -
beautifull web page
I create a web page using cloude ai its amazing.
1 year ago3k -
masonary grids effect for cards using columns
As part of the redesign I was trying to think of ways to lay out testimonials from students, which may have varying length/content, I stumbled onto the idea of using a masonry layout (think bricks, think Pinterest).
10 months ago1.3k -
3 years ago10.9k
-
9 months ago1.7k
-
3 years ago12.1k
-
3 years ago11.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components