- Home
-
tailwind contact form dark mode
tailwind contact form dark mode
tailwind contact form dark mode
This tailwind example is contributed by Geoffrey Callaghan, on 02-Feb-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Get in touch, Contact form
Author Geoffrey Callaghan
Related Examples
-
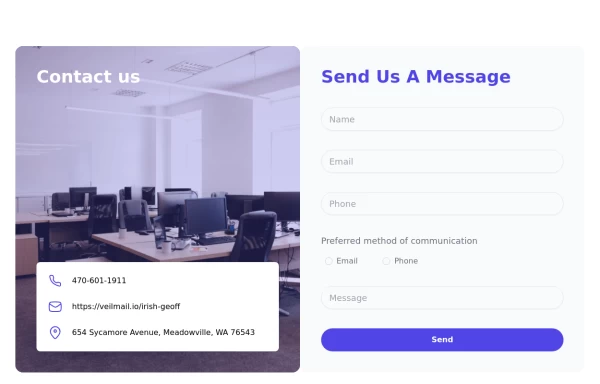
Contact us form
suitable for collecting user input for various purposes such as feature requests, suggestions, or feedback.
2 years ago5.8k -
1 year ago2.1k
-
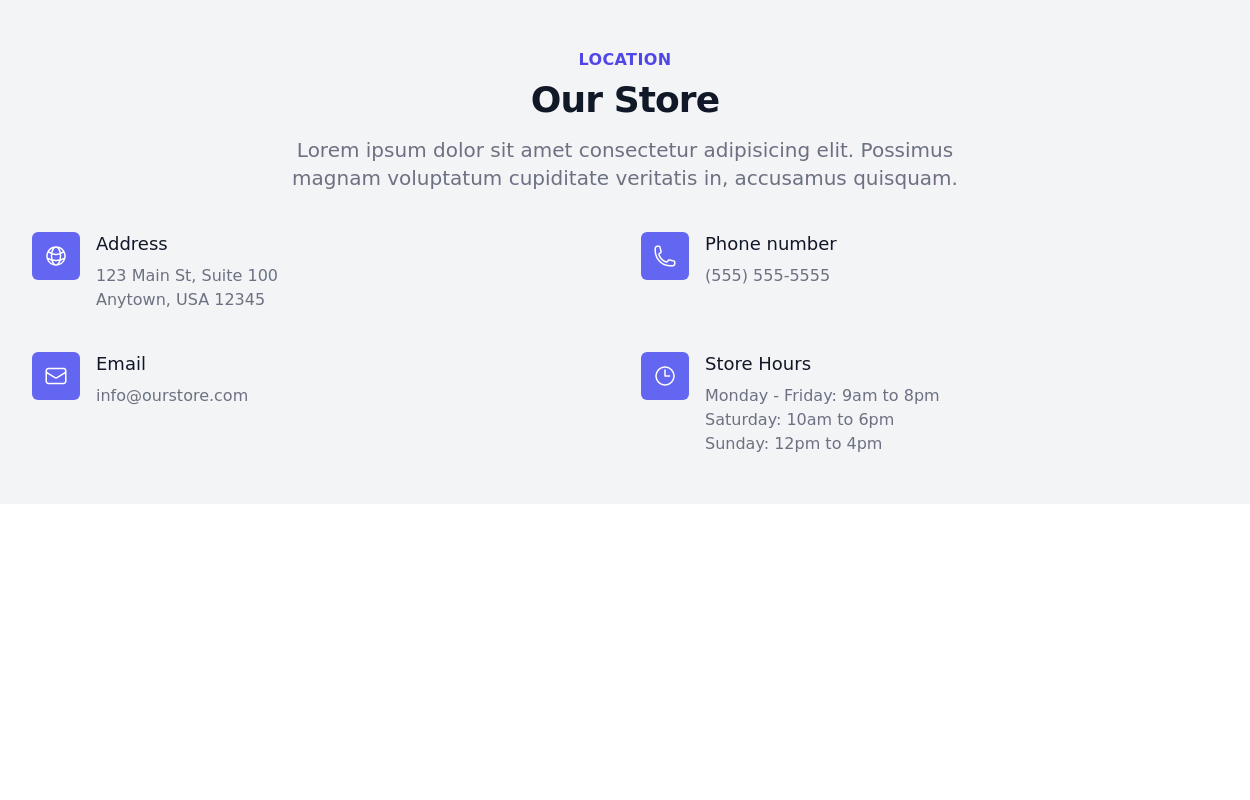
Contact information section
Display Location, email, address, and phone number
2 years ago13k -
Responsive Contact Form
Modern Responsive Contact Form Design
3 months ago411 -
Contact Form for fabform.io
Contact form that uses fabform.io
1 year ago799 -
tailwind contact form
tailwind contact form
1 year ago3.5k -
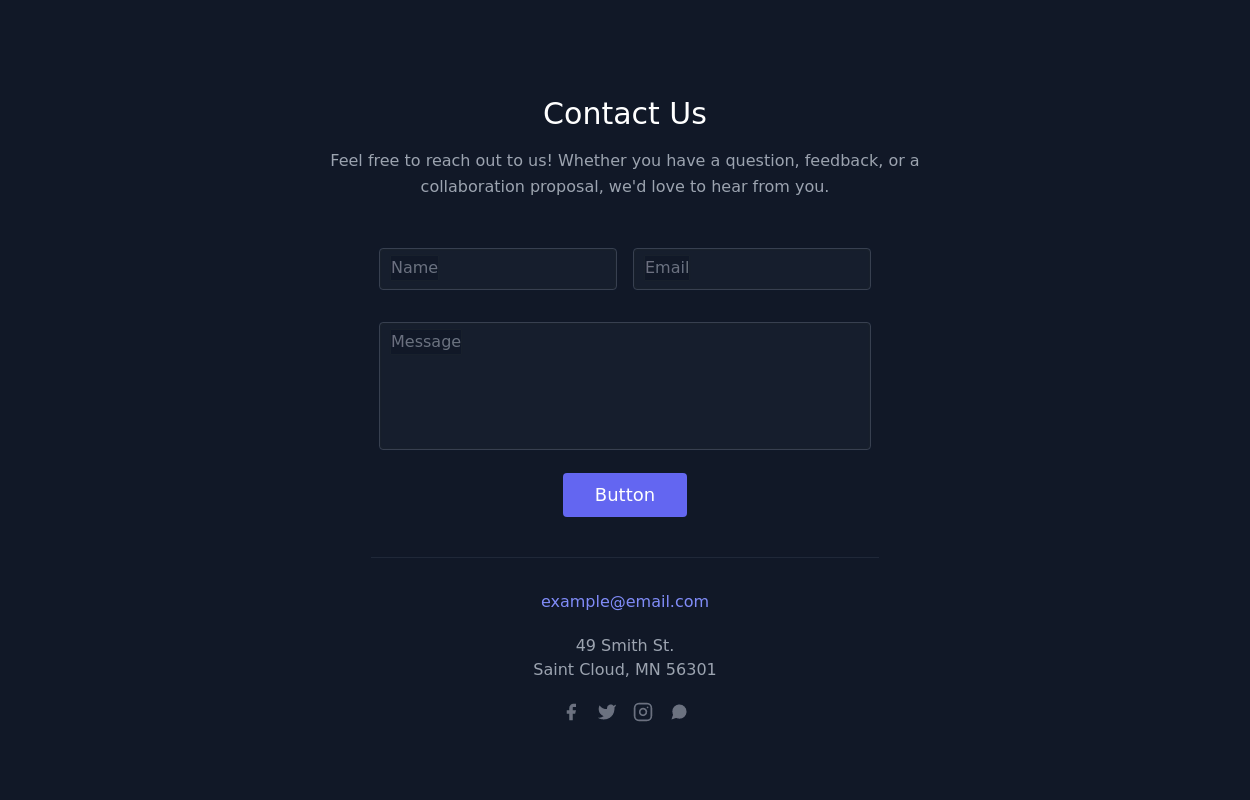
Contact us Form
suitable for dark-themed websites
2 years ago9.9k -
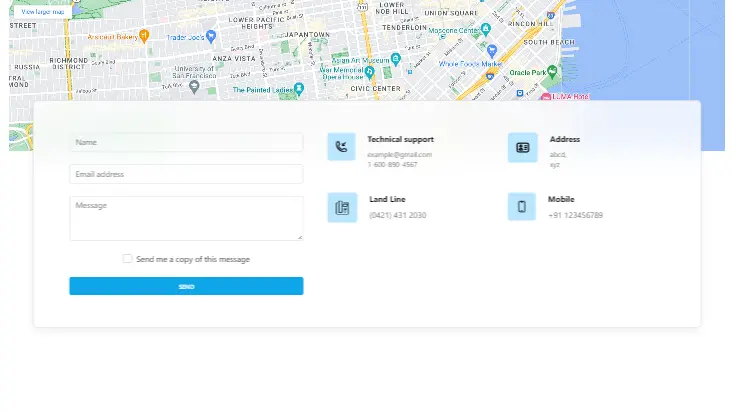
Contact us form with map
Contact us form with map
2 years ago12.3k -
Contact Us
Fully Responsive Contact Us page with google maps embeded
1 year ago2.3k -
10 months ago1.1k
-
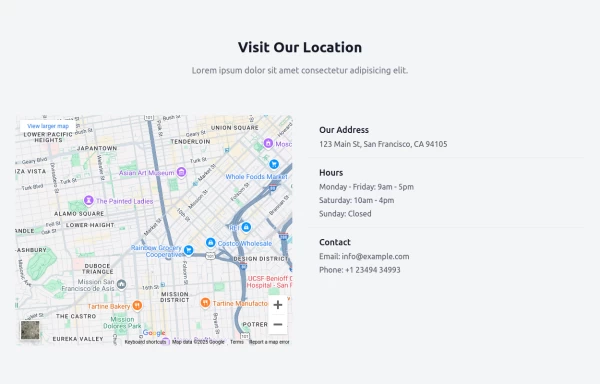
Visit us section with google map
useful for landing pages uses fabform.io
1 year ago1.9k -
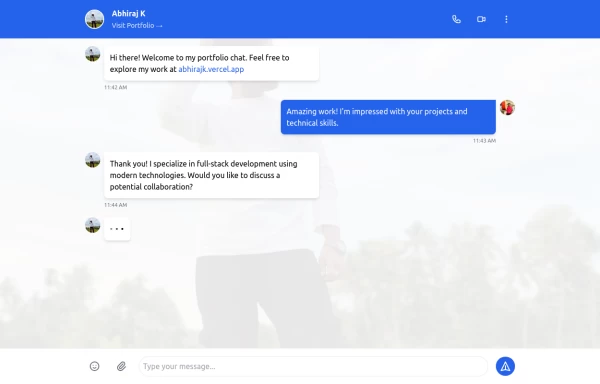
Chat UI
The Chat UI is a responsive and interactive component designed for building messaging interfaces. Ideal for applications like customer support, social media, or team collaboration tools, it provides a modern, user-friendly layout for real-time communication.
1 year ago2.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components