- Home
-
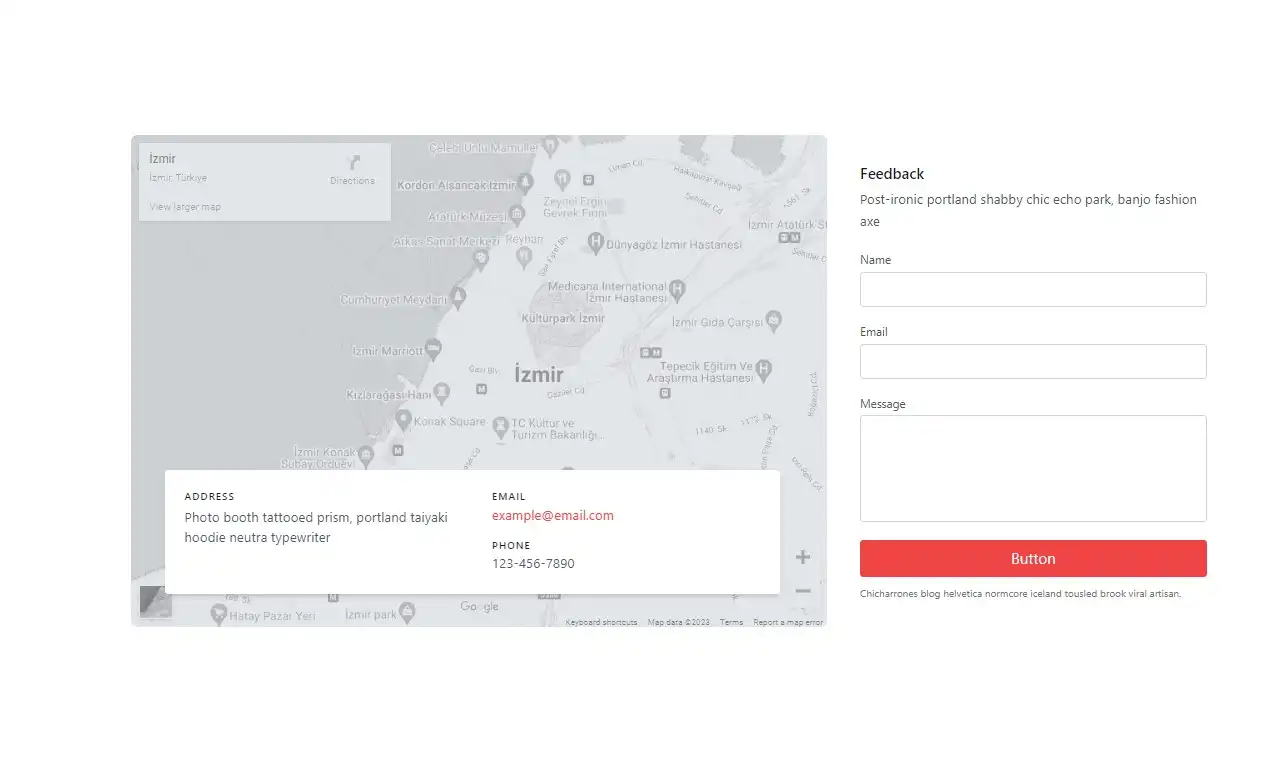
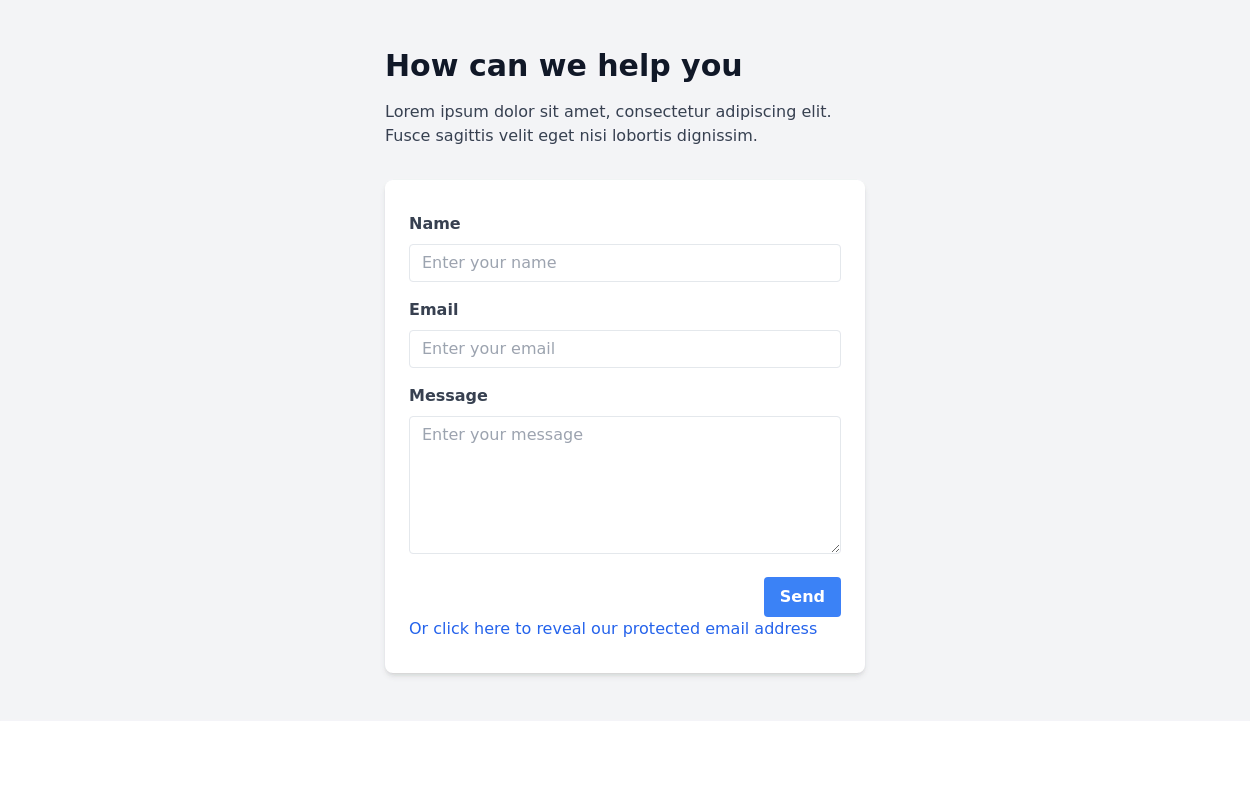
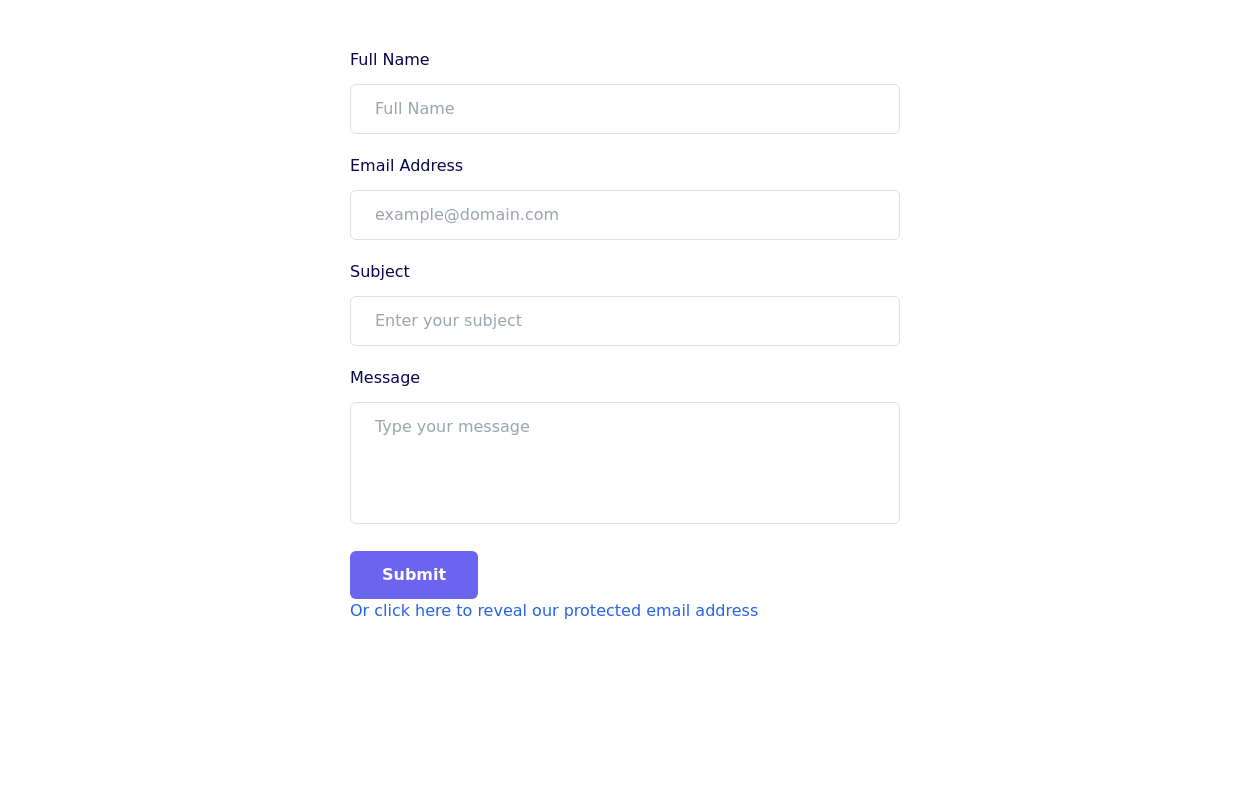
Feedback + Contact Us form
Feedback + Contact Us form
with protected email address
This tailwind example is contributed by Geoffrey Callaghan, on 02-Nov-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Get in touch, Contact form
Author Geoffrey Callaghan
Related Examples
-
2 years ago41.3k
-
3 years ago12.7k
-
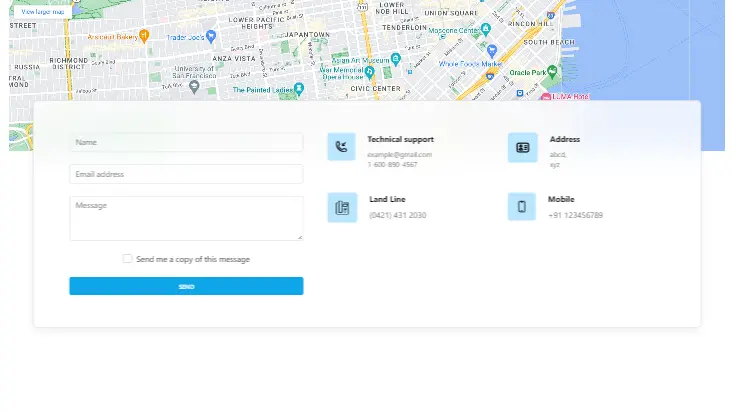
Contact us form with map
Contact us form with map
2 years ago12.3k -
Visit us section with google map
useful for landing pages
2 years ago16.7k -
2 years ago7.6k
-
1 year ago1.5k
-
2 years ago6.3k
-
Contact Us
Fully Responsive Contact Us page with google maps embeded
1 year ago2.3k -
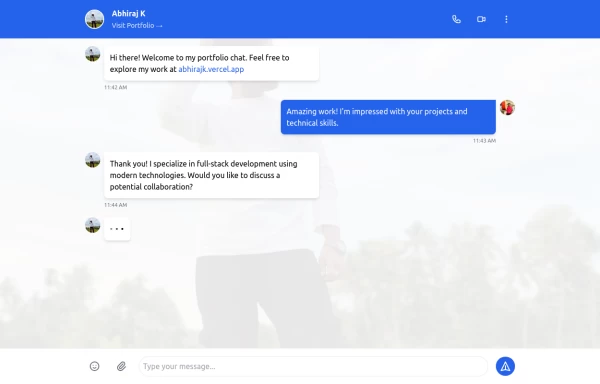
Chat UI
The Chat UI is a responsive and interactive component designed for building messaging interfaces. Ideal for applications like customer support, social media, or team collaboration tools, it provides a modern, user-friendly layout for real-time communication.
1 year ago2.8k -
2 years ago7.4k
-
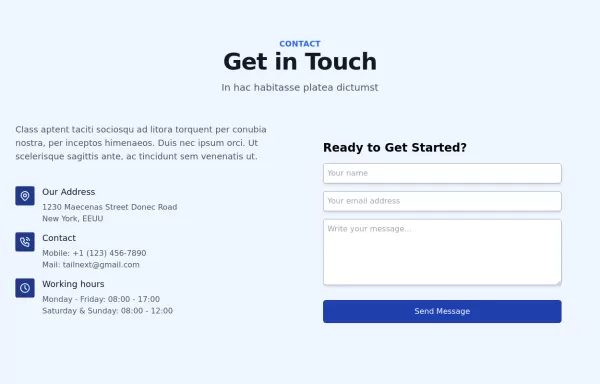
Get in touch tailwind contact form
Get in touch tailwind contact form
1 year ago2.2k -
contact-form
tailwind contact form
1 year ago2.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components