- Home
-
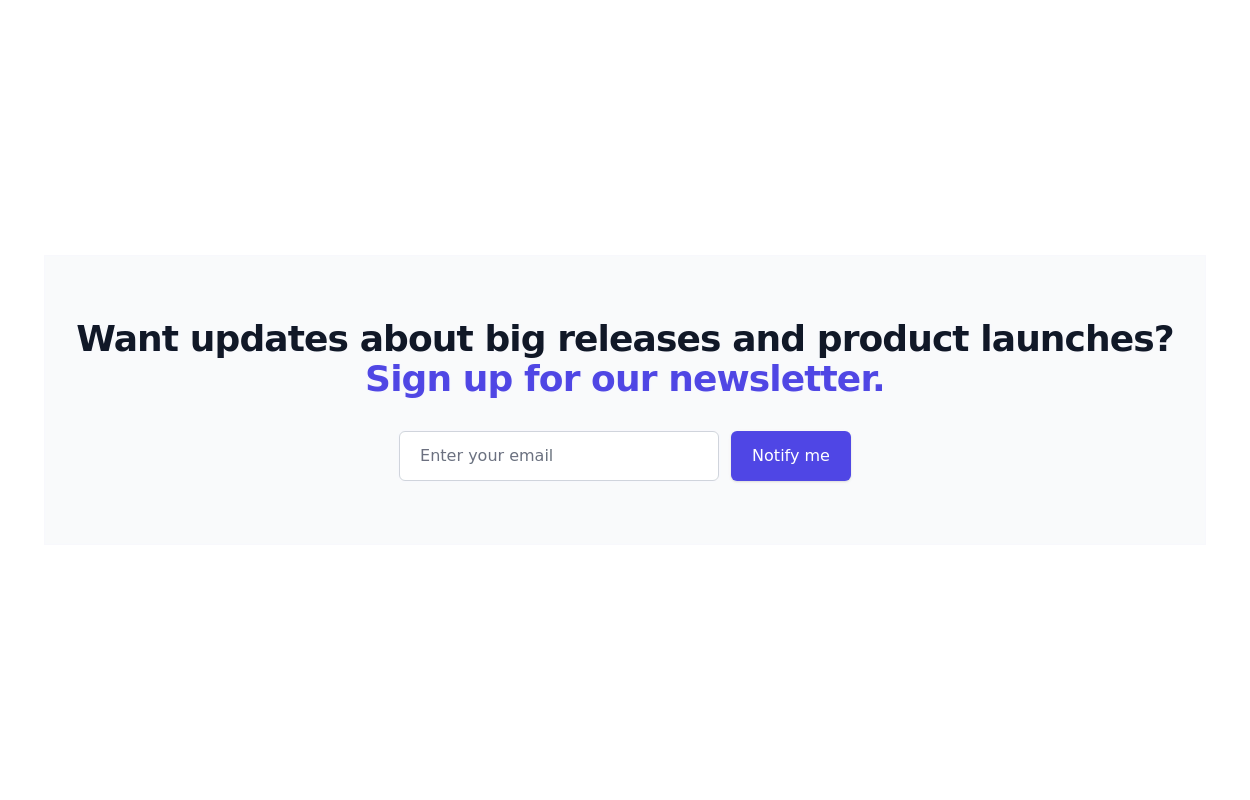
Newsletter form with SVG gradient background
Newsletter form with SVG gradient background
This tailwind example is contributed by Erik Hyatt, on 09-Jun-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is Email campaign

Author Erik Hyatt
Related Examples
-
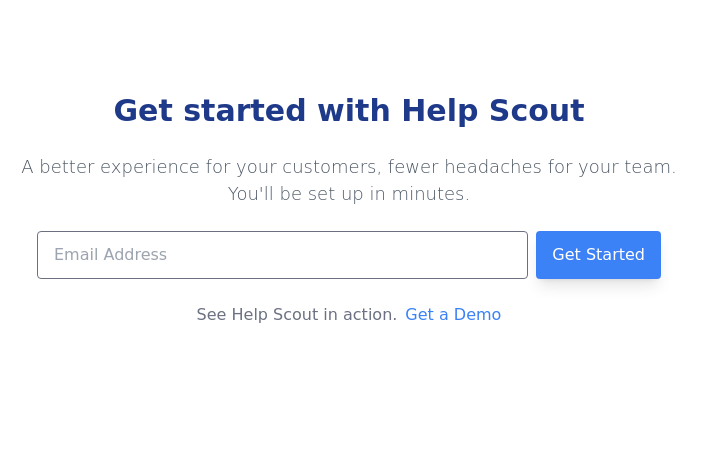
Newsletter subscription form
with radial gradient background
2 years ago11.2k -
7 months ago603
-
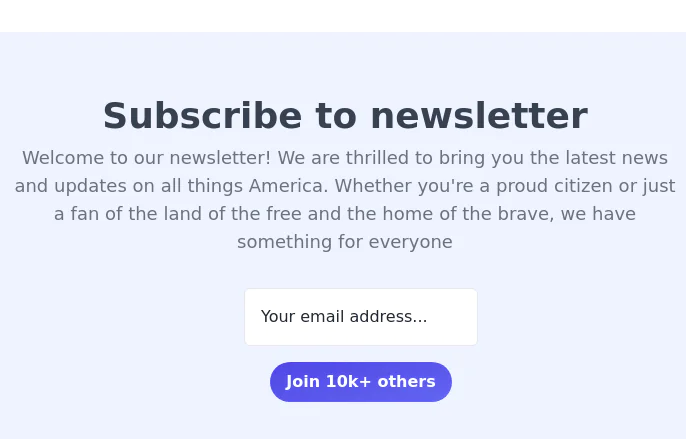
Newsletter Signup Form
It features a clean and modern design with a background illustration, making it visually appealing.
2 years ago8k -
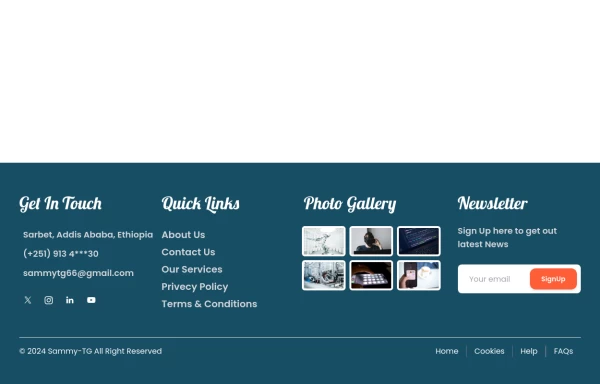
newsletter
Subscribe to our newsletter for latest updates and offers.
7 months ago768 -
3 years ago9.5k
-
3 years ago9.6k
-
2 years ago7.4k
-
1 year ago2k
-
Beta Program Signup Section
Collect user emails for your app
1 year ago2.6k -
2 years ago8.8k
-
Newsletter
This template ensures your newsletter stands out with smooth animations, professional design, and a responsive layout.
7 months ago737 -
2 years ago10.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components