- Home
-
Payment Successful! Notification page
Payment Successful! Notification page
This tailwind example is contributed by EliteAI Tools, on 20-Dec-2024. Component is made with Tailwind CSS v3. It is responsive.
Author EliteAI Tools
Related Examples
-
1 year ago2.1k
-
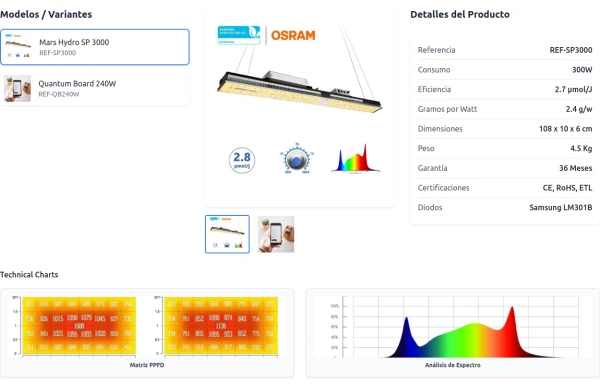
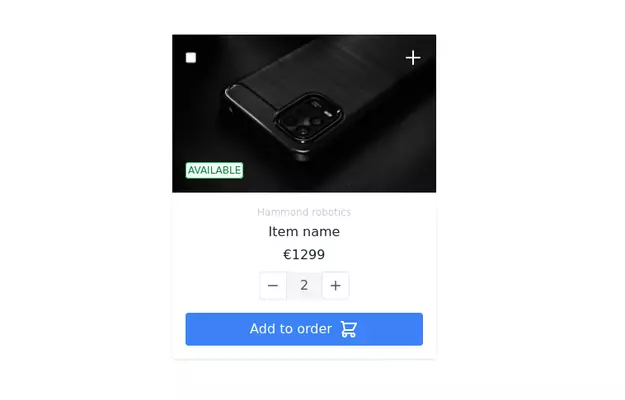
Product Page
This is a product page, made with HTML and Tailwind CSS, in desktop have 3 columns, Models/Variants - Images with thumbnails - Product Details. On the other hand have 2 images technicals, finally descriptions and button to add to cart.
3 months ago214 -
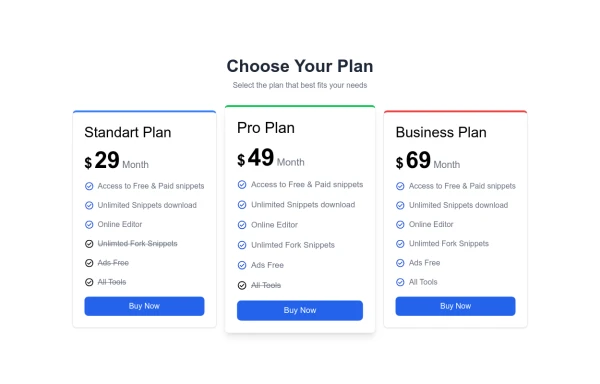
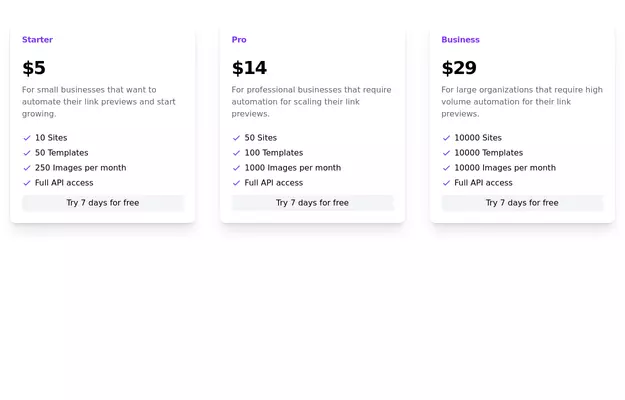
pricing card
This frontend template is designed for a website that provides software services and open-source code to users. It serves as a clean, modern UI for browsing, searching, and downloading open-source projects. Building with HTML, tailwindcss for CSS ,
1 month ago340 -
Product cards
Product cards for eCommerce
6 days ago43 -
3 years ago11.3k
-
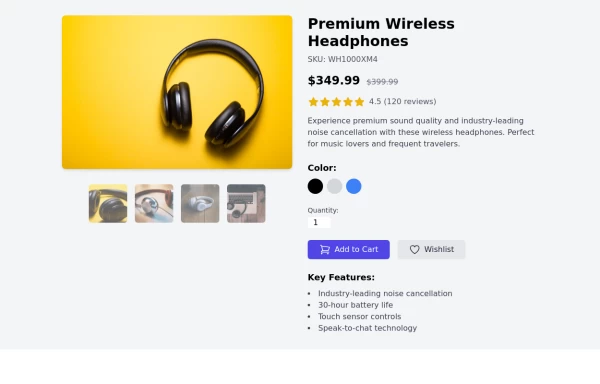
Product details page
Beautiful product detail page with -multiple images -color options -quantity selection -buy now and add to wishlist buttons
1 year ago12k -
2 years ago12.5k
-
3 years ago12.3k
-
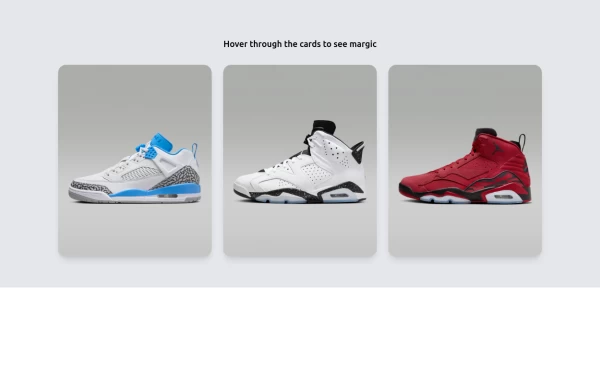
Amazing E-commerce card
An amazing e-commerce card with stunning hover effect
11 months ago2.3k -
Sidebar
This is the sidebar that I use in my projects, I use grid to be able to manage the space issue a little better, it seems like a clean and modern design, it is more than anything for the dashboards that you want to create
11 months ago3.5k -
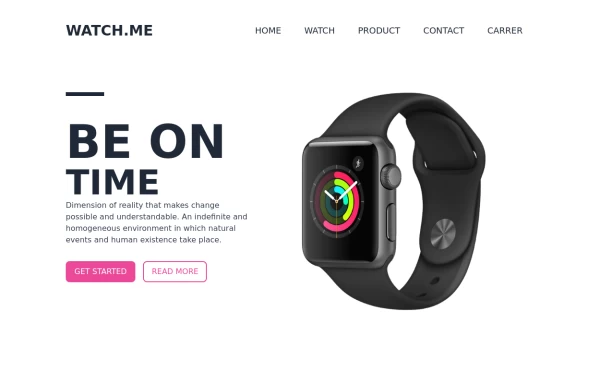
Product Page
Showcase for the product.
1 year ago2.2k -
Feature cards
Feature showcase
3 years ago10.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components