- Home
-
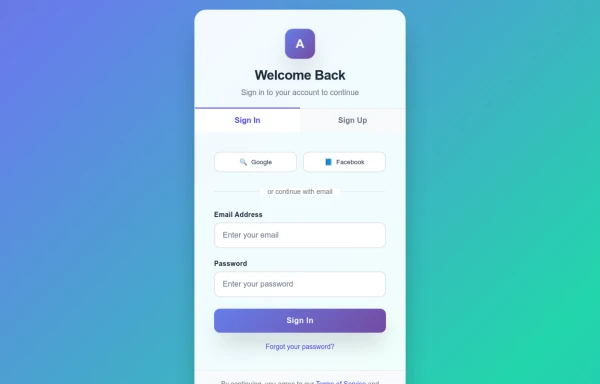
Sign In page CezeriLab
Sign In page CezeriLab
This tailwind example is contributed by Sedat Kumcu, on 02-Nov-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Register, Sign in
Author Sedat Kumcu
Related Examples
-
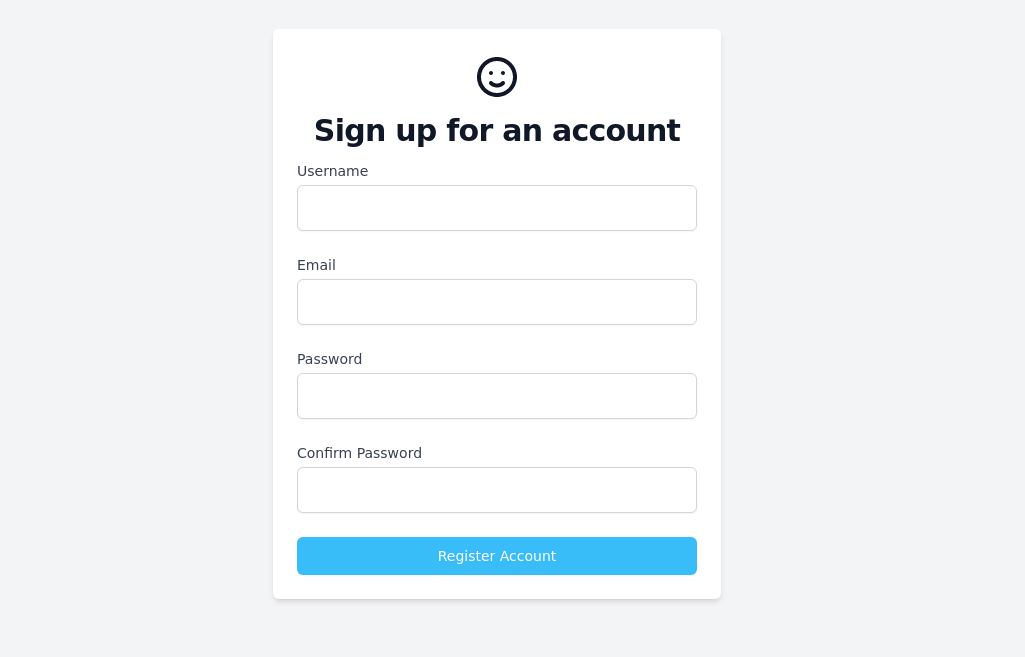
Sign up
sign up page
8 months ago1.3k -
2 years ago4.5k
-
Facebook Login page
Facebook Login page
1 year ago3k -
Profile Form
Enhanced User Profile Form with Stunning Profile and Cover Image Fields
1 year ago10.1k -
3 years ago12.6k
-
cards
html , css ,
8 months ago850 -
Extreme Signup Page
I create a signup page using html, tailwindcss and font awesome icons using cdn.
1 year ago3k -
Instagram Login Clone
login form and signup
8 months ago508 -
Sign up form
simple full-height register form
2 years ago12.9k -
Animated Iogin form
This section showcases a series of interactive image cards that reveal descriptive text on hover. Built using Tailwind CSS and Astro.js, each card features a smooth animation, background blur, and opacity transition, enhancing the user experience while presenting visually engaging content.
8 months ago563 -
Sign-in form - Htmlwind
Simple login form
8 months ago707 -
9 months ago650
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components