- Home
-
Post Detail
Post Detail
Post detail with form
This tailwind example is contributed by Sedat Kumcu, on 31-Oct-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Sedat Kumcu
Related Examples
-
2 years ago12.3k
-
Review popup form with toggle and stars
Review popup form with toggle and stars
8 months ago712 -
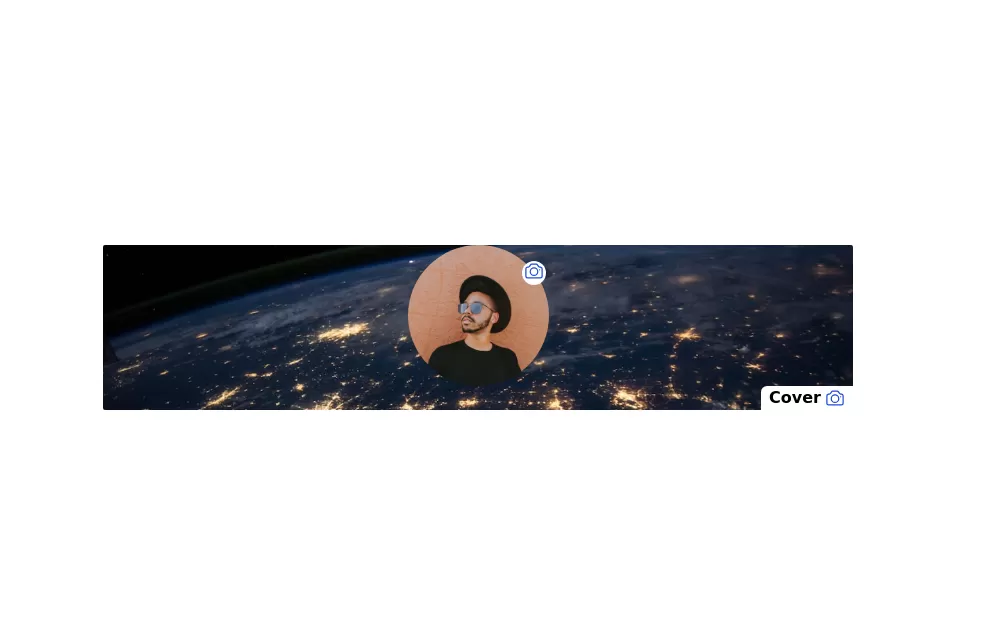
Profile Form
Stunning Profile and Cover Image Fields
1 year ago4.6k -
login
Dark mode login
7 months ago1.1k -
2 years ago18k
-
authentication form terminal
authentication form with zsh on mac terminal looks
1 year ago2.7k -
2 years ago11.9k
-
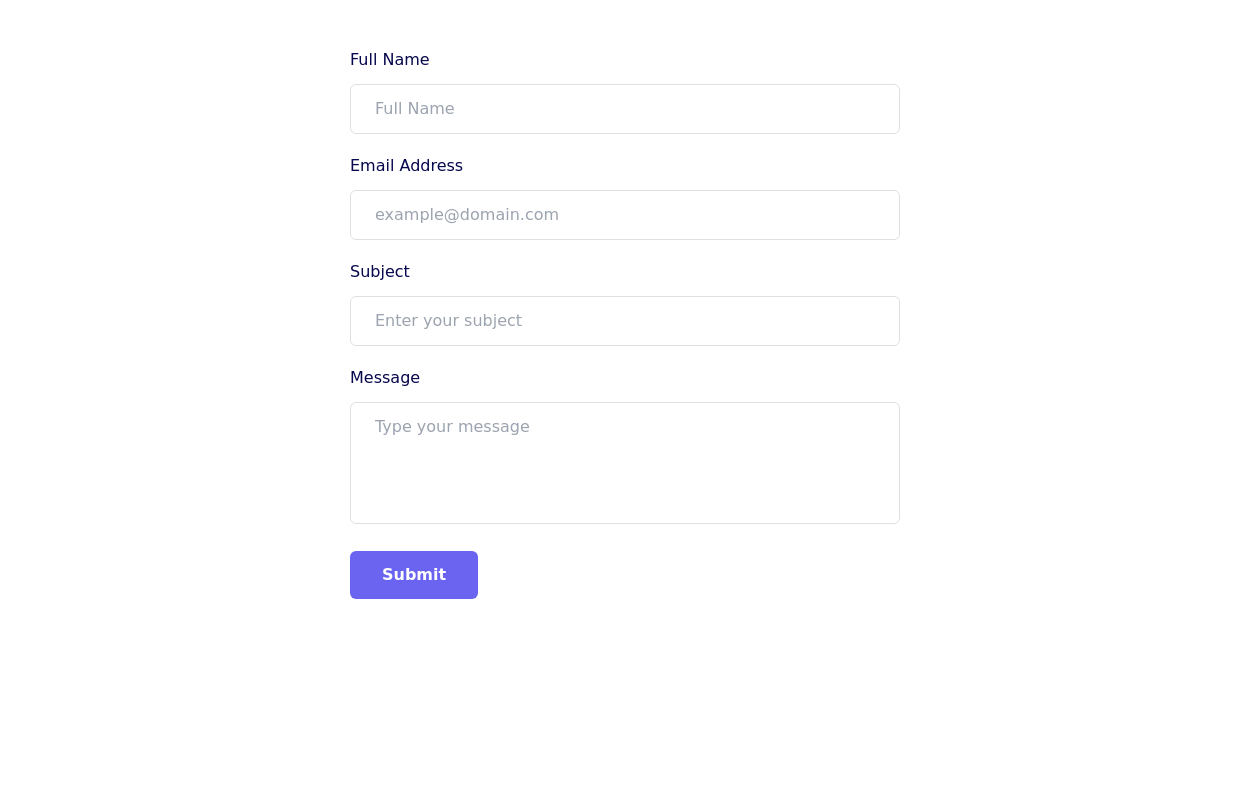
Contact Form with fabform.io
Contact form
11 months ago1.1k -
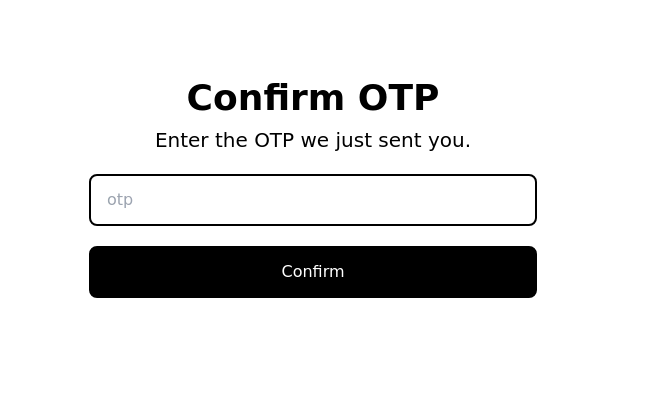
Confirm OTP Form
can be used as a reset password form
2 years ago10.7k -
11 months ago1.3k
-
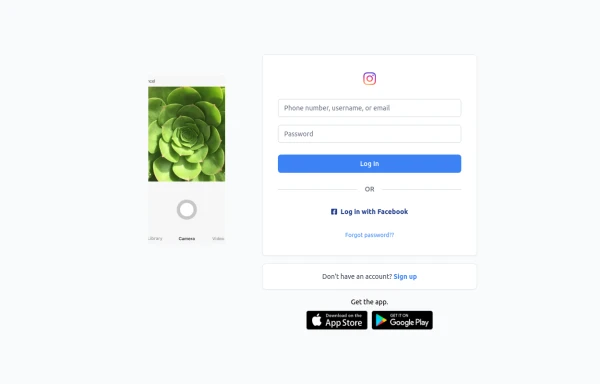
Instagram Login Clone
login form and signup
7 months ago441 -
Adminpanel
Three tabs, switch between each other, change color when clicked. Tables with filter, search, with a drop-down form to fill.
9 months ago1.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components