- Home
-
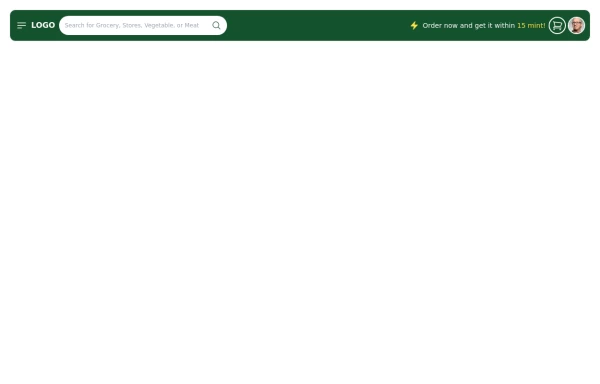
boxed layout
boxed layout
boxed layout- navigaiton
This tailwind example is contributed by Anonymous, on 05-Aug-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Anonymous
Related Examples
-
Minimalistic navbar
Responsive navbar
2 years ago20.6k -
2 years ago16.2k
-
Navigation multimenu
navigation menu, multimenu
2 years ago11.5k -
3 years ago17.1k
-
3 years ago11.4k
-
10 months ago2.2k
-
Responsive Tailwind CSS Header with Navigation & Buttons | Ready to Use
A fully responsive and modern header built with Tailwind CSS. Features a sleek navigation menu, login/register buttons, and adaptive design for all screen sizes. Open-source and easy to integrate into any web project!
8 months ago1.9k -
Nav Bar
Animated Mobile Dropdown menu
10 months ago1.9k -
Navbar
E-commerce Navbar
1 year ago4.6k -
3 years ago10.4k
-
2 years ago12k
-
Tailwind css navigation header
Tailwind css navigation header
1 year ago2.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components