- Home
-
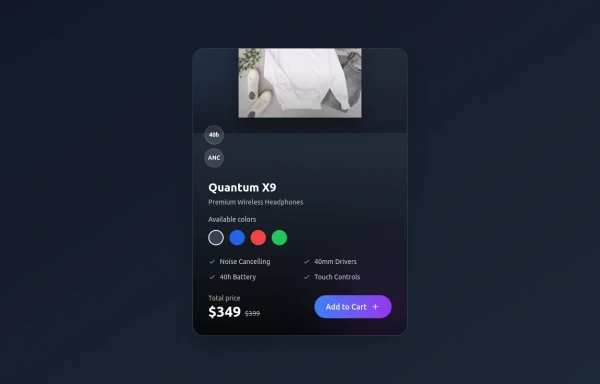
Professional Plan
Professional Plan
Professional Plan
This tailwind example is contributed by Muzammil Riaz, on 27-May-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Muzammil Riaz
Related Examples
-
cards
cards slices
2 years ago6.9k -
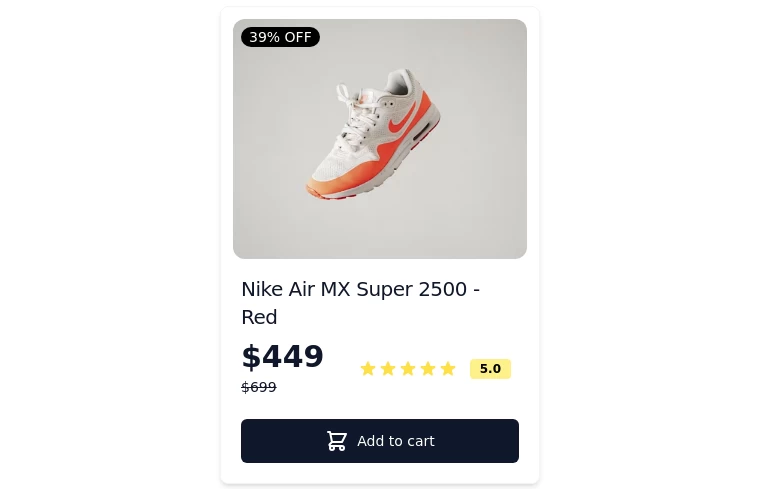
Card-Product
Item or card to show products
1 year ago3.9k -
3 years ago10.6k
-
Animated Ripple Avatar
Ripple Effect Avatar (Tailwind CSS Component) A visually striking animated component that displays a centered avatar or image surrounded by expanding ripple circles. Built with Tailwind CSS and custom animations, this effect simulates a pulsing or water ripple reaction, drawing attention to the central image. Ideal for user profile sections, hero banners, landing pages, or highlighted features in modern web interfaces. The ripples gradually fade and expand, creating a soft, calming motion that enhances interactivity and depth.
8 months ago1.1k -
cards ecommerce
this cards have the best animation
8 months ago1.2k -
A product card with size selector
Using alpine it shows a size selector when clicking in cart
1 year ago1.3k -
9 months ago1.1k
-
3 years ago10.2k
-
3D Amazing Product Card
Here's a stunning 3D product card with hover effects, 3D rotation, and a clean modern design using HTML, CSS (Tailwind), and a bit of JavaScript for the interactive 3D effect:
7 months ago1.2k -
10 months ago2.1k
-
1 year ago954
-
Info cards
Show various statistics on your website
3 years ago11.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components