- Home
-
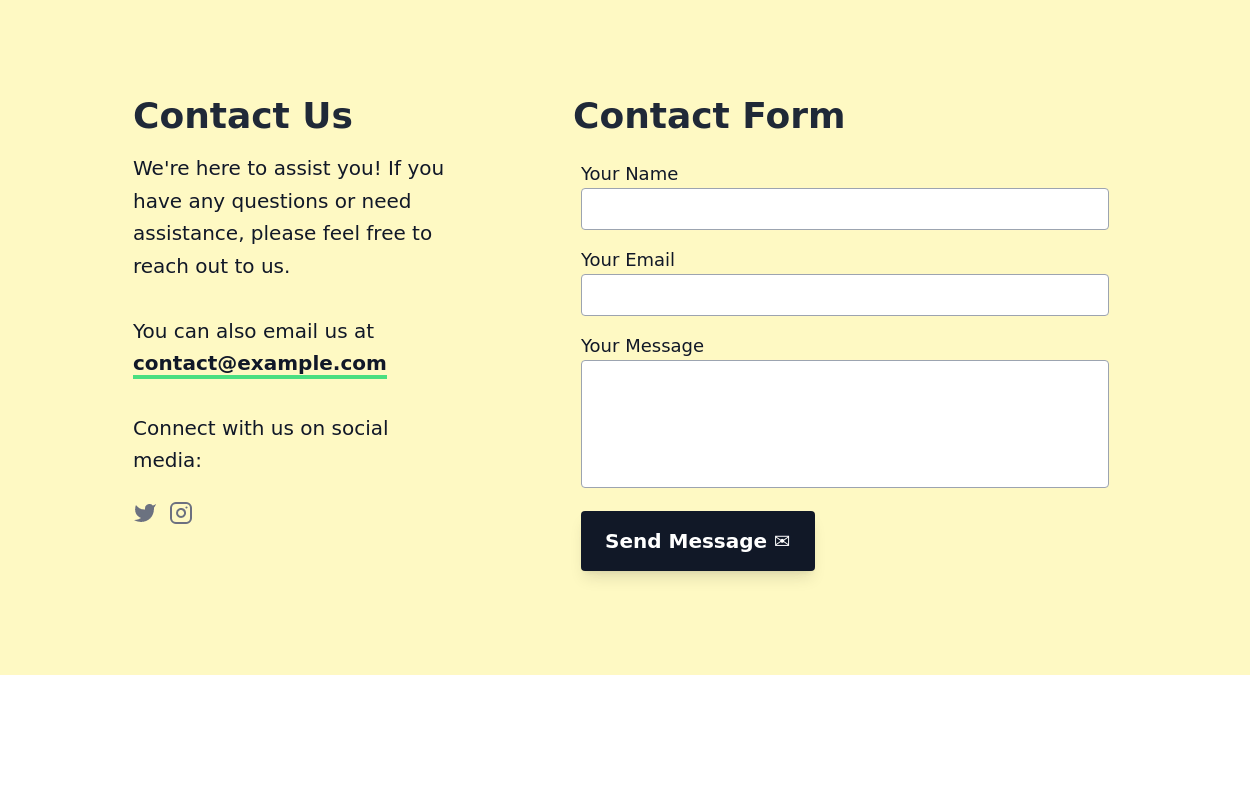
Get in touch contact form with fabform.io
Get in touch contact form with fabform.io
This tailwind example is contributed by Ho O, on 09-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Get in touch, Contact form
Author Ho O
Related Examples
-
7 months ago620
-
2 years ago17.6k
-
home
html , css
8 months ago1.9k -
Responsive Contact Information and Inquiry Form Component
This component is a fully responsive and reusable section designed for websites that need to display contact information alongside a user inquiry form. It is built with Tailwind CSS for easy customization and integration into any projec
10 months ago1.4k -
Responsive contact us section
responsive contact section
2 years ago7.1k -
Feedback + Contact Us form
with protected email address
2 years ago8.7k -
3 years ago10.5k
-
10 months ago1.1k
-
Contact Information section with form
A section that displays ways to connect, featuring icons for social media and clickable email addresses.
2 years ago8.1k -
Get in Touch – Let's Connect! Responsive Contact Section Using TailwindCSS
Need a website, have a project idea, or just want to say hello? Feel free to reach out! My Contact Section is built with Tailwind CSS, ensuring a clean, responsive, and user-friendly experience. Drop me a message, and let's create something amazing together!
10 months ago1.2k -
3 years ago14.8k
-
basichtml
this is basic html
7 months ago426
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components