- Home
-
Page 6
123+ Free Pricing (cards,tables and pages) examples in Tailwind CSS
The pricing section can help to set expectations and establish trust with potential customers by providing clear and transparent information about pricing.
A well-designed pricing section can also help to differentiate the company's products or services from competitors and encourage customers to make a purchase. Additionally, the pricing section can be used to upsell customers by highlighting the features and benefits of more expensive plans or packages.
Here is a collection of elegantly designed pricing cards, pricing tables, pricing lists, pricing charts, and pricing pages.
Similar terms: Service rates, Subscription plans
-
1 year ago1.5k
-
-
Modern pricing cards
Minimal and clean pricing cards
1 year ago1.3k -
1 year ago1k
-
Pricing Section
Blue-themed pricing cards with beautiful UI
1 year ago945 -
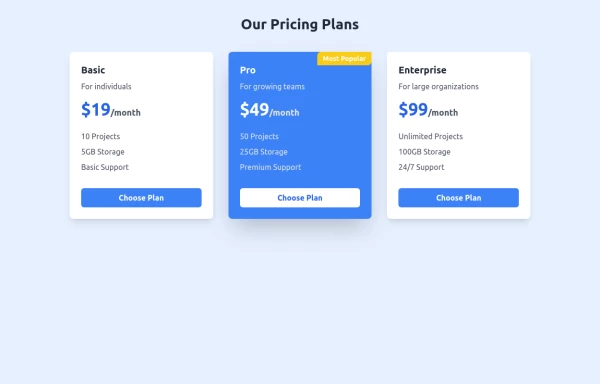
Pricing Plans UI
A modern, responsive pricing plan cards
1 year ago1.3k -
Subscription Plan Cards
compare and choose between different subscription plans. It provides essential information such as plan name, price, features, and a signup button
1 year ago1.1k -
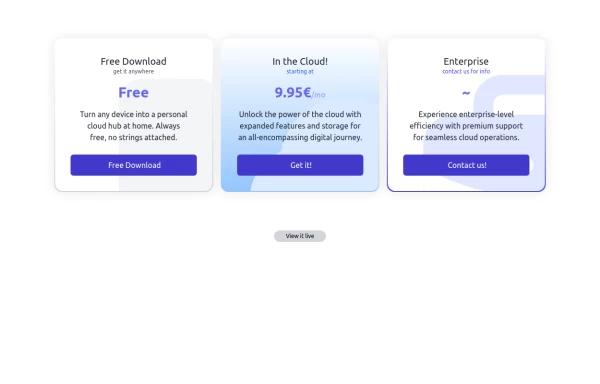
Interactive Pricing Table
This modern pricing component features a visually appealing, responsive layout with smooth hover effects, making it ideal for showcasing different plans and subscription tiers. Design and Features: ✅ Elegant Gradient Backgrounds • Each pricing card has a unique gradient overlay, transitioning from soft gray, blue, or indigo to white, enhancing contrast and visual appeal. • The rounded-2xl design ensures a polished and smooth aesthetic. ✅ Interactive Hover Effects • Cards have a subtle hover shadow enhancement, making them pop on interaction (hover:shadow-[0_0px_25px_0px_rgba(0,0,0,0.2)]). • Slight floating effect (hover:translate-y-[-5px]) gives the illusion of elevation on hover. ✅ Pricing & Plan Details • Each card presents a plan title, a short subtitle, and a bold price display (text-3xl font-extrabold text-indigo-500). • Supports free, subscription-based, and enterprise-tier pricing, ensuring flexibility for different business models. ✅ Call-to-Action Buttons • Each plan features a highly visible CTA button (bg-indigo-700 text-white rounded-md). • The buttons change color on hover (hover:bg-indigo-500) and expand slightly, encouraging user interaction. ✅ Animated Background Icons • A large, transparent icon (text-[500px] text-gray-100) dynamically moves on hover (group-hover:-translate-y-8 group-hover:-translate-x-8), adding depth and a premium feel. This pricing component is perfect for SaaS platforms, digital subscriptions, and service offerings, ensuring a modern, sleek, and engaging user experience. 🚀
1 year ago1.6k -
Modern E-commerce Product Card with TailwindCSS
This product card is designed for e-commerce platforms using TailwindCSS. It features a discount badge, product image carousel, quick view and quick order buttons, ratings, product name, brand details, dynamic pricing with a strike-through original price, and a prominent add-to-cart button. The clean and professional layout is perfect for showcasing products on online stores.
11 months ago2.1k -
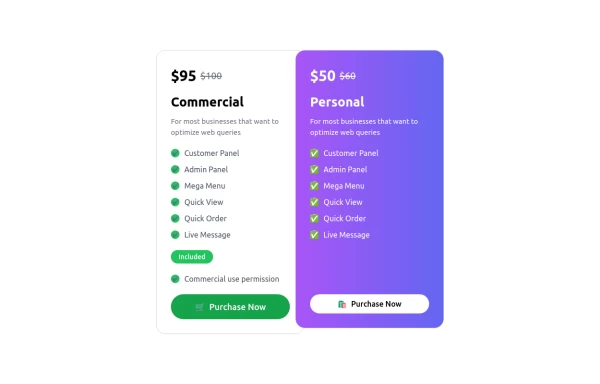
Pricing Table
A modern, responsive Pricing Card Component built with Tailwind CSS. Features dynamic pricing, a feature checklist, and a sleek call-to-action button. Perfect for SaaS, e-commerce, and subscription-based websites. Easily customizable and lightweight.
11 months ago1.7k -
Subscription
Subscription list
11 months ago849 -
Pricing Card
A responsive pricing card build using html and tailwind css
10 months ago979 -
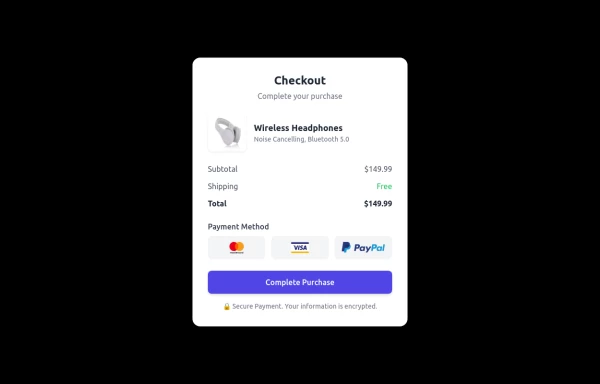
Checkout Card
A modern and responsive checkout card built with HTML & Tailwind CSS, featuring a clean UI, smooth shadows, and interactive hover effects. It includes secure payment options, a clear pricing breakdown, and adapts seamlessly to all screen sizes. Perfect for e-commerce and digital platforms to enhance user experience.
10 months ago1.4k -
10 months ago958
-
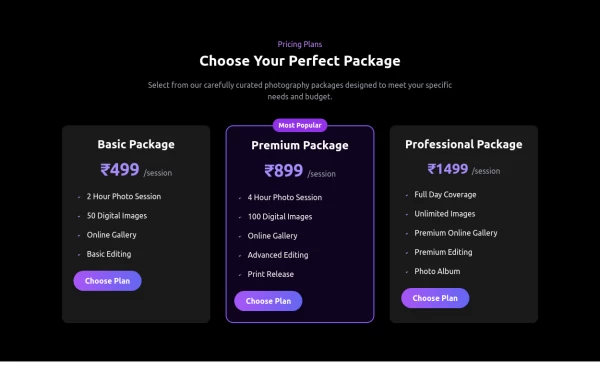
Website Pricing List Card Component
Website Pricing List Card Component with Package Names: Basic Package → Starter Website Premium Package → Business Website Professional Package → E-Commerce Solution Pricing Structure: Increased prices significantly to reflect web development services one-time payment model FAQ Content.
9 months ago1.3k
Didn't find component you were looking for?
Search from 3000+ components