- Home
-
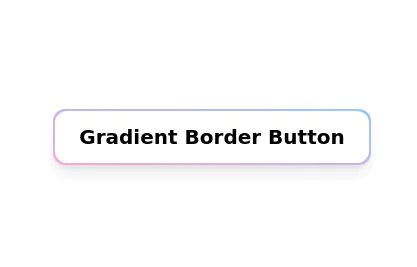
Button with a gradient border using Tailwind CSS
Button with a gradient border using Tailwind CSS
This tailwind example is contributed by Dipti narayan, on 07-Sep-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Dipti narayan
Related Examples
-
Glowing gradient button
Button on black background
2 years ago36.9k -
Glowing gradient border
on hover glow border
3 years ago23.2k -
2 years ago15.8k
-
Glowing gradient button
Button on black background
1 year ago11.8k -
2 years ago17.3k
-
2 years ago14.1k
-
2 years ago9.6k
-
Gradient Button
These buttons use a style that includes two contrasted colors creating an impressive mesh gradient effect.
1 year ago3.5k -
Bubblegum Button
This interactive button component is designed with a sleek gradient background and smooth hover effects, making it an eye-catching call-to-action element for modern web interfaces. Styling and Features: ✅ Gradient Background & Rounded Shape • The button container has a subtle gradient overlay (bg-gradient-to-tr) that smoothly transitions from soft pink (from-pink-300) to light blue (to-blue-300), giving it a vibrant and modern look. • Wrapped in a rounded-full container for a pill-shaped aesthetic. ✅ Floating & Shadow Effects • The shadow-lg property creates a soft floating effect, enhancing depth and visibility. • Will-change-transform optimizes animations for a seamless hover experience. ✅ Interactive Hover Animations • On hover, the inner button scales up (hover:scale-105) and lifts slightly (hover:-translate-y-2), simulating a press-and-release motion. • The transition is smooth, with a 500ms animation (transition duration-500). ✅ Content & Icon • The “Learn more” label is paired with a right-arrow icon (svg) for clear visual guidance. • The icon and text are flex-aligned (items-center flex), ensuring a balanced and responsive layout. This button is ideal for call-to-action elements, product highlights, or download prompts, offering a modern, sleek, and engaging user experience. 🚀
6 months ago970 -
2 years ago11.6k
-
1 year ago2.8k
-
Gradient Breadcrumb
Breadcrumb. Gradient background. Gradient text on hover. Based on gopi/breadcrumb-2.
3 months ago439
Explore components by Tags
Didn't find component you were looking for?
Search from 2400+ components