- Home
-
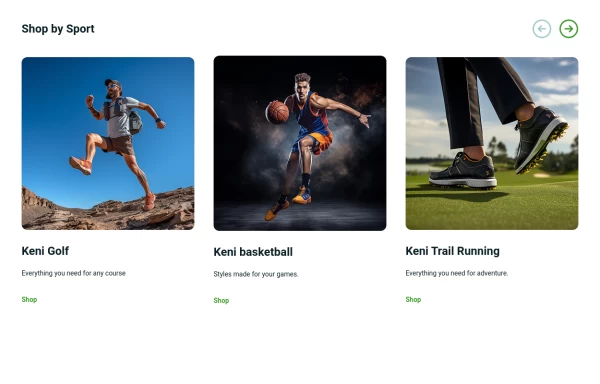
Card with link
Card with link
This example can be used to show a CTA as a link instead of a button inside the card.
This tailwind example is contributed by Md. Tofayel islam, on 15-Mar-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Md. Tofayel islam
Related Examples
-
Gridaient Card Information Section
a card in neon design
1 year ago2.4k -
10 months ago2.3k
-
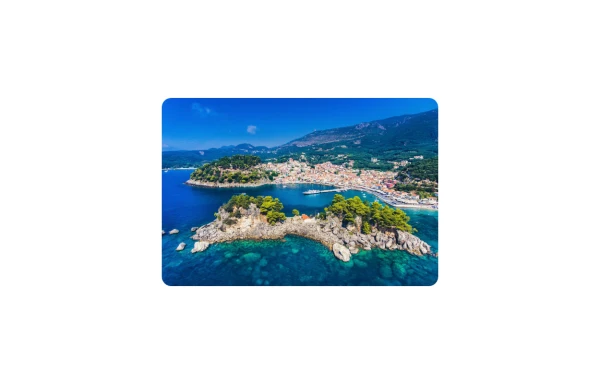
Hover effect card with background image
Beautiful card with background image, hover effect and gradient
1 year ago3.6k -
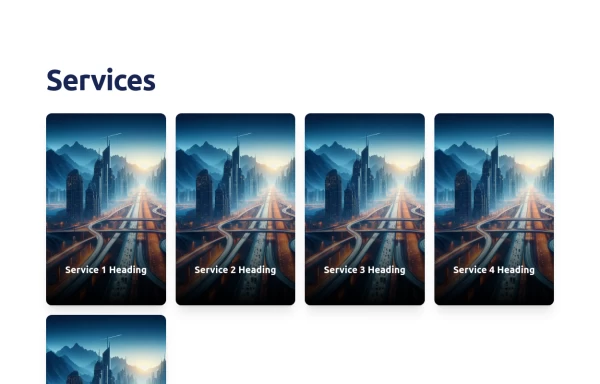
Dynamic Service Showcase with Interactive Flip Cards
This component presents a visually engaging service section featuring interactive flip cards. Each service card displays an image on the front and reveals details on the back when hovered over. The layout is responsive, ensuring seamless adaptability across various screen sizes. The hover effect adds a modern and engaging touch, enhancing user interaction.
9 months ago1.4k -
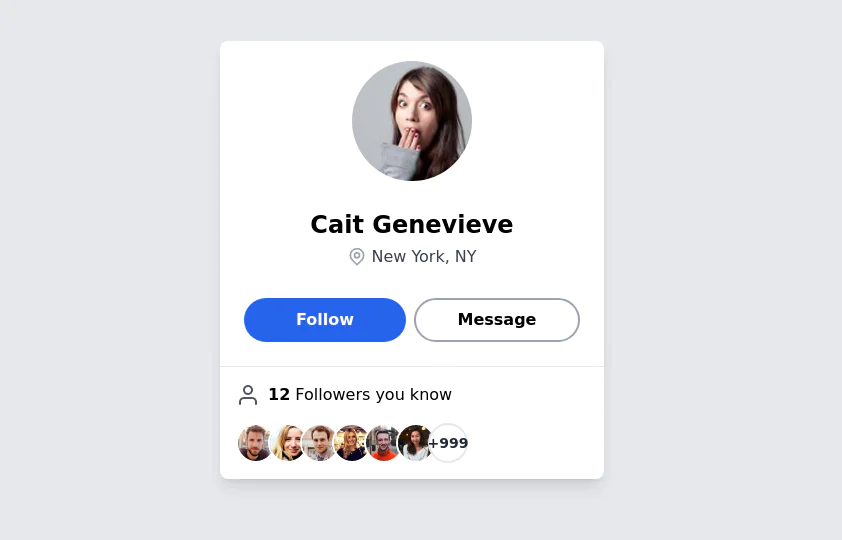
User Profile Card
The card features a user's profile picture, name, location, and options for interactions. It has a clean and modern design with rounded edges and icons for user engagement. It also has support for dark mod:
3 years ago64k -
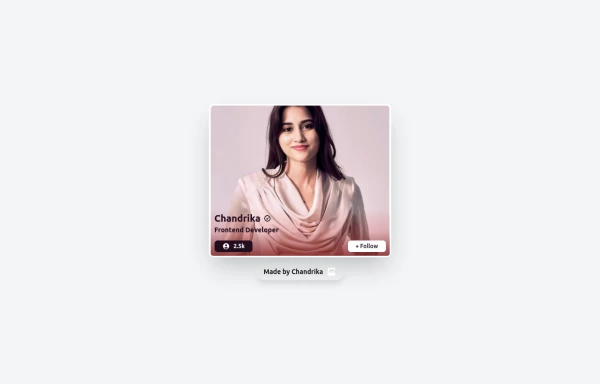
Profile Card
Modern Profile card with Subtle overlay on image, minimal and clean approach with emphasis on readability and hierarchy.
3 months ago505 -
Profile Card
Show more details on hover
2 years ago14.5k -
2 years ago12.1k
-
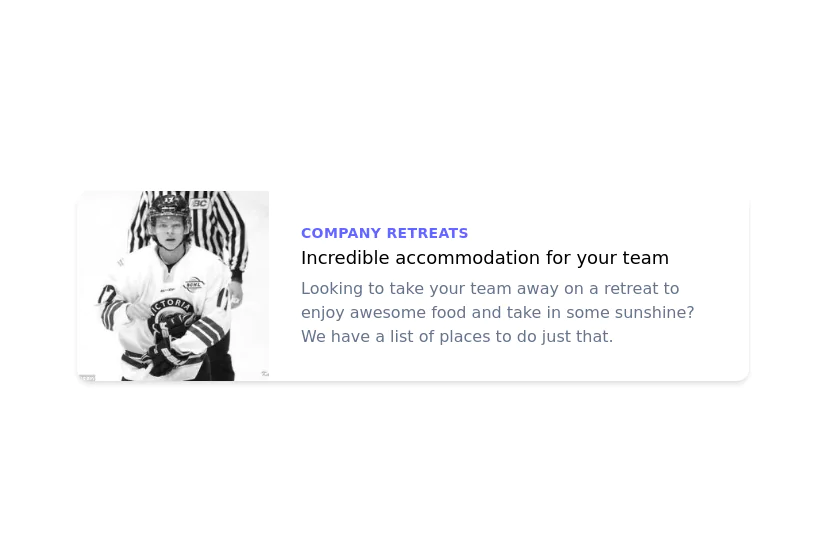
Image Card
An image. Shows title and description info when hovering. Image zooms and darkens when hovering.
8 months ago811 -
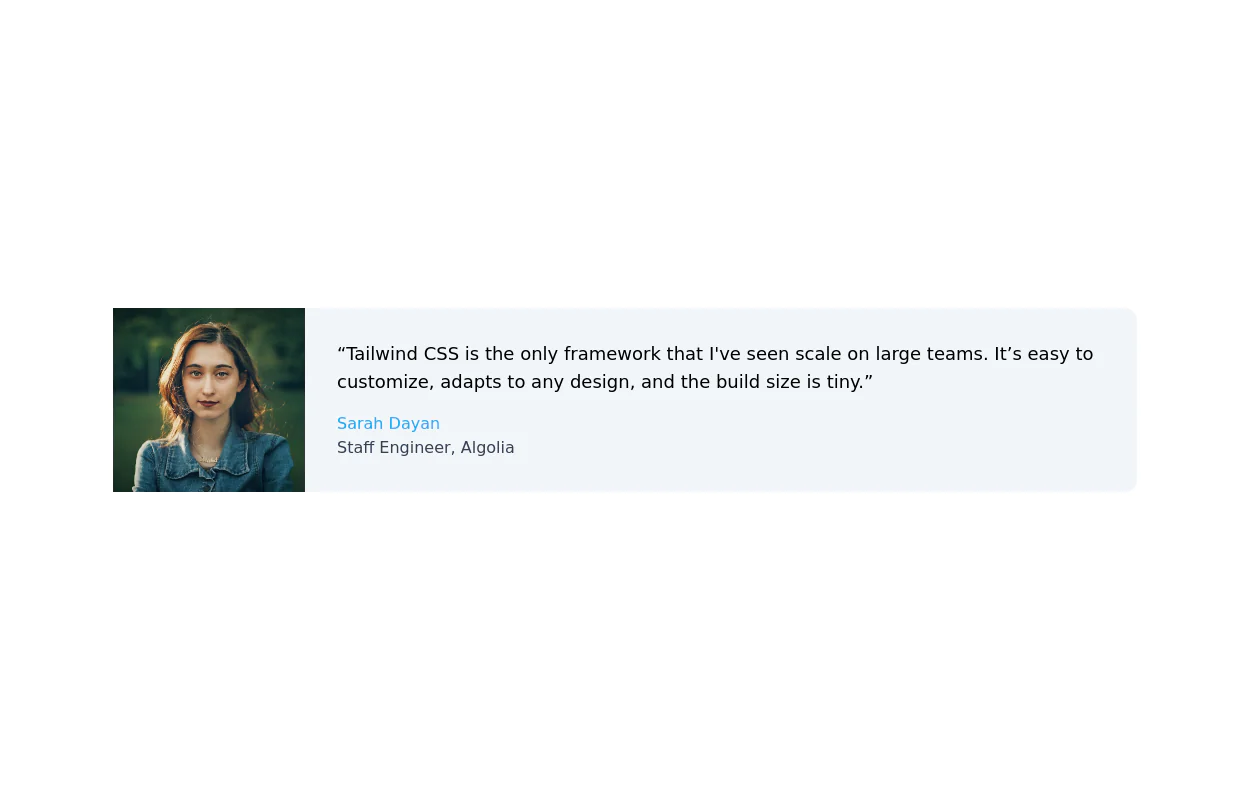
Customer testimonial card
Responsive user testimonial card with image
3 years ago12k -
Clone of LinkedIn Questionnaire Card
Clone of LinkedIn Questionnaire Card
1 year ago3.7k -
3 years ago11.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components