- Home
-
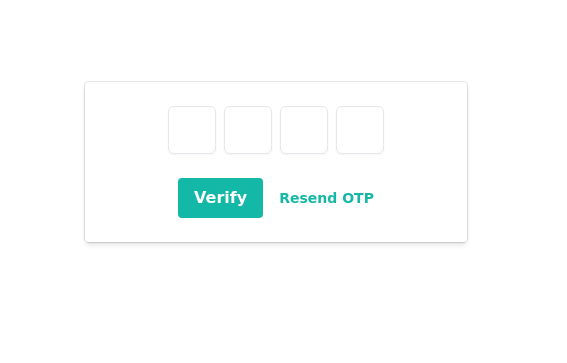
Otp form
Otp form
SImple opt form with resend and verify button
This tailwind example is contributed by Rafferty Kim, on 12-Jun-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Rafferty Kim
Related Examples
-
2 years ago17.5k
-
2 years ago15.6k
-
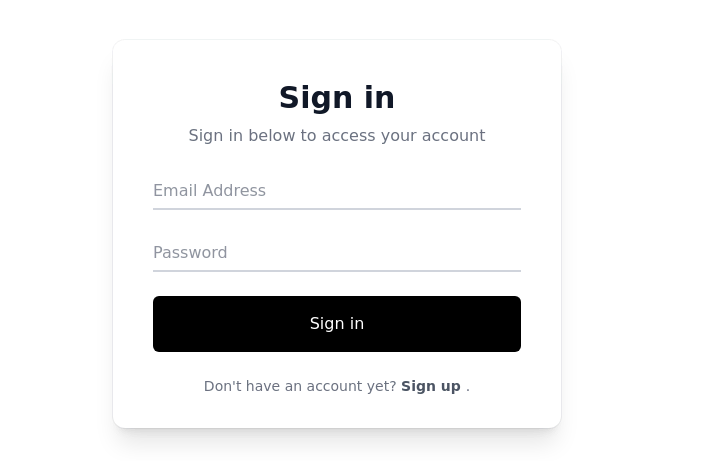
Best Log In page ever
Instagram look like but not copy right 🤗,best login and sign and even for many others
3 months ago286 -
1 year ago6.3k
-
Chat Bot
Simulation of a chat bot that can be used for conversations as a sketch idea
1 year ago3.1k -
tailwind contact form
tailwind contact form
1 year ago2k -
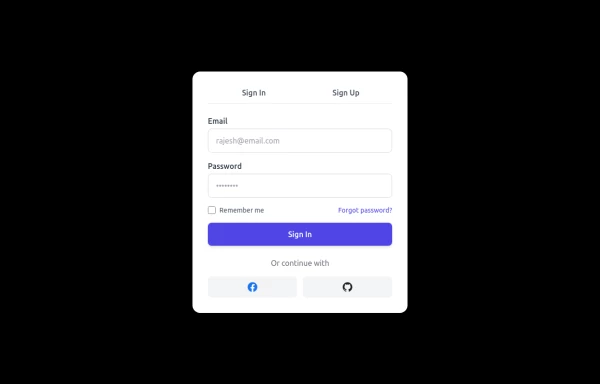
SingIn / Signup Form
A modern and responsive authentication card with Sign In & Sign Up options, featuring a seamless toggle and social login (Facebook, GitHub). Designed with Tailwind CSS, it offers a clean UI, smooth transitions, and full mobile responsiveness.
6 months ago1.2k -
update user
it is the layout for creating an event
1 year ago1.7k -
Contact us section
Minimal contact us form
1 year ago5.5k -
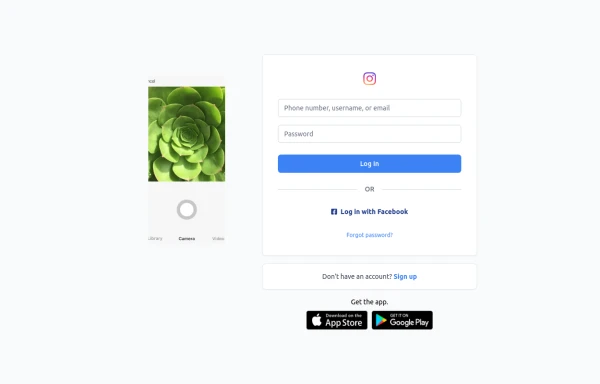
Instagram Login Clone
login form and signup
3 months ago282 -
Post Detail
Post detail with form
10 months ago1.3k -
Login Form Component
The "Login Form Component" is a visually appealing and user-friendly interface designed for user authentication. It features a clean and well-structured layout with fields for entering the email address and password.
2 years ago8k
Explore components by Tags
Didn't find component you were looking for?
Search from 2400+ components