- Home
-
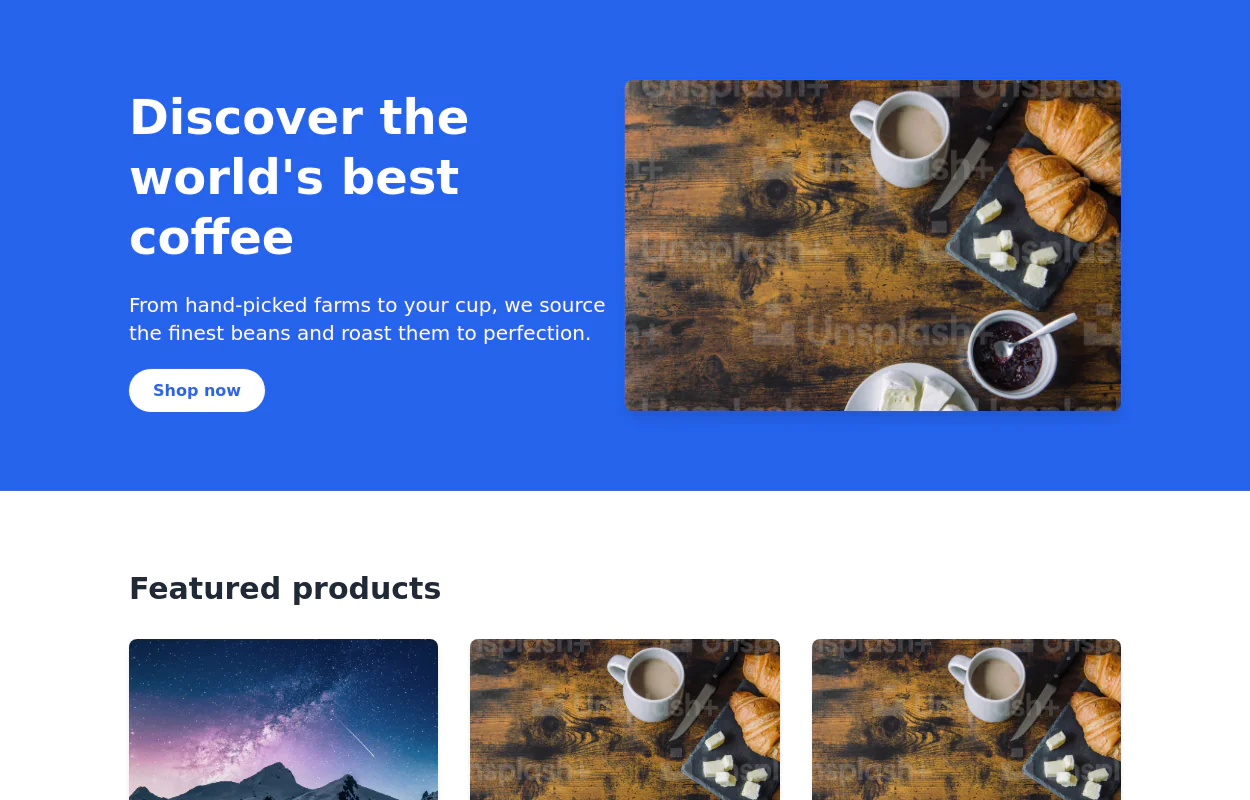
home
home
html , css
This tailwind example is contributed by Hacker Development, on 10-May-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example is Front page
Author Hacker Development
Related Examples
-
Clean AI Chat UI with Tailwind CSS – ChatGPT-Style Interface
A polished and responsive AI chat interface built using modern Web Components and Tailwind CSS. This UI replicates the smooth, minimal experience of ChatGPT with a clean layout, floating input bar, animated scrollable message feed, and mock AI responses. Ideal for SaaS dashboards, AI assistants, or frontend prototypes. Designed with professional spacing, accessible colors, and reusable components. Key features: Responsive layout with mobile support Floating input bar with auto-expanding textarea Tailwind-powered message bubbles with clear sender roles Modern dark theme with subtle gradients and shadows Easily extendable to real AI APIs (e.g., OpenAI)
8 months ago1.6k -
4 weeks ago180
-
EduChina
EduChina
5 months ago576 -
2 weeks ago46
-
3 years ago13.3k
-
cards
html , css ,
8 months ago843 -
2 years ago10.1k
-
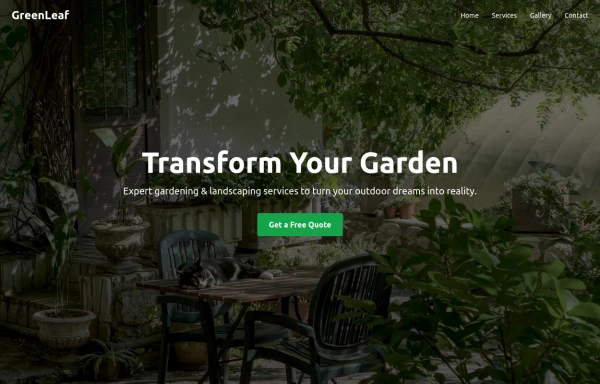
GreenLeaf
Transform Your Garden
8 months ago1.1k -
2 years ago19.5k
-
My Personal Landing page
This HTML document showcases Aydin Vesali Moghaddam's personal portfolio, highlighting his journey in web development. The page features a responsive design that adapts to various screen sizes, ensuring a seamless user experience across devices. It includes a personal introduction, a brief overview of Aydin's tech journey, and a contact form for visitors to subscribe to updates. Additionally, the page provides links to Aydin's Discord, website, and Twitter, offering multiple avenues for connecting and staying updated on his projects.
1 year ago6.1k -
Section Heading
A gorgeous section heading with a smooth blur element.
1 year ago1.8k -
django error
django error
2 weeks ago19
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components