- Home
-
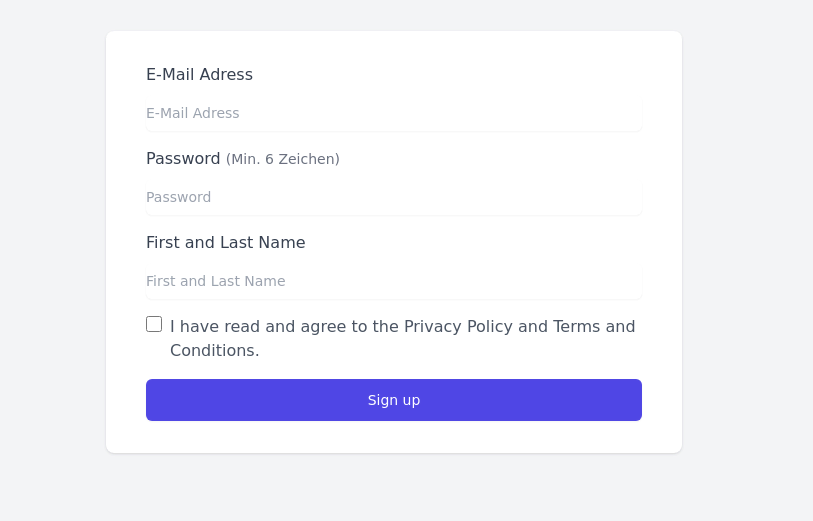
Auth Page with TailwindCSS and AlpineJS
Auth Page with TailwindCSS and AlpineJS
This tailwind example is contributed by ariaw, on 09-Apr-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Register, Sign in
Author ariaw
Related Examples
-
beautifull Authentication Page
I create a Authentication page using cloude ai model.
1 year ago2.2k -
Authentication
Tailwind CSS Authentication Beautifully designed, fully responsive, expertly crafted authentication examples
8 months ago913 -
1 year ago2.8k
-
Responsive Contact Section Using Tailwind CSS
This HTML and Tailwind CSS snippet creates a visually appealing and responsive contact section. Designed to adapt seamlessly across different screen sizes, this component features two main areas: the contact information block and a contact form. The contact block displays essential details like phone, email, and address, alongside social media links, all encapsulated within a cyan-themed card with rounded corners and shadow effects for depth. The form area, highlighted with a contrasting white background, ensures a user-friendly interface for submitting contact details. This code snippet is perfect for integration into any modern web application requiring a responsive and stylish contact section.
1 year ago2.7k -
2 years ago6.8k
-
2 years ago12.5k
-
6 months ago376
-
login page
modern login form by salvator
7 months ago516 -
Responsive registration form
form with social login buttons
2 years ago43.8k -
3 years ago11.5k
-
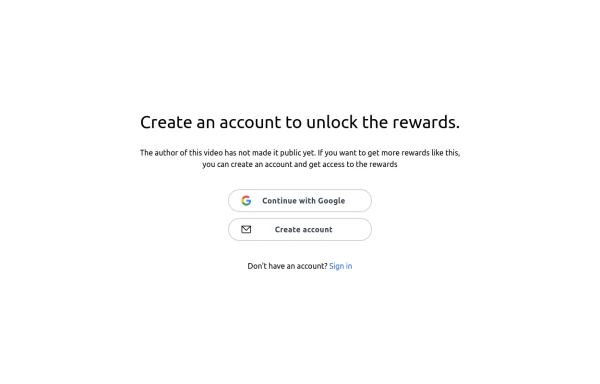
Login screen
Reward login screen
3 months ago170 -
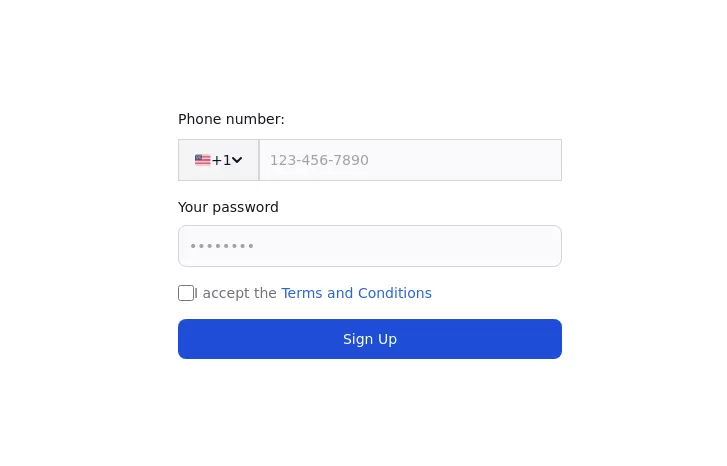
Authentication form
Use this example to authenticate users with a login form using a phone number instead of an email address.
1 year ago3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components