- Home
-
Simple count down timer
Simple count down timer
This tailwind example is contributed by Alfredo Pineda Hernández, on 11-Jul-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Timer,Time counter
Author Alfredo Pineda Hernández
Related Examples
-
3 years ago15.3k
-
3 years ago17.4k
-
Read more / Show more button with hide button
"hide" button that appears when the additional content is displayed:
2 years ago22k -
Play Music - Reproductor
Multimedia music player, with its respective dark mode
1 year ago2.6k -
Exapnd and collapse button for large content without javascript
Truncate and expand on click large content without using JavaScript.
1 year ago2.2k -
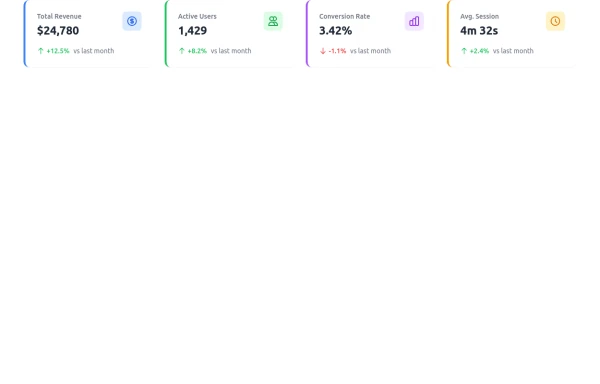
Dashboard Stats Widget
Here’s a sleek Stats Widget built with Tailwind CSS that you can sell on TailwindFlex. It includes animated hover effects, trend indicators, and responsive design.
8 months ago1.7k -
counter compteur
counter compteur
3 months ago167 -
Coming soon page with working count down timer
Update the date according to your need
2 years ago8.1k -
partql
partql
5 days ago32 -
Interactive Kanban Board
Kanban board with draggable tasks
1 year ago2.4k -
1 year ago1.4k
-
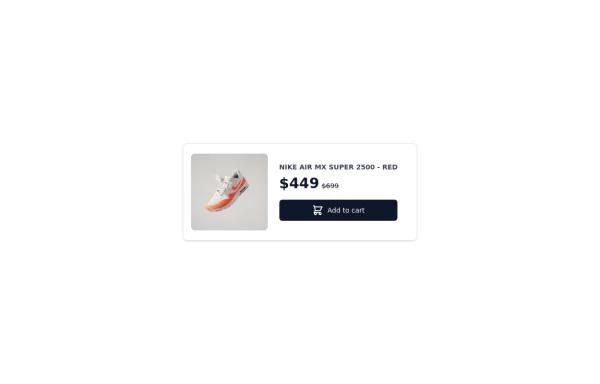
Card-Product
Product card for vertical windows, if you need a more complete version to show more information, you have other options in my profile
1 year ago2.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components