- Home
-
Page 2
33+ Free Team section examples in Tailwind CSS
showcases the members of a team or organization. It typically includes a photo of each team member, their name, job title, and a brief description of their role or expertise. The purpose of a team section is to provide visitors with an overview of the people behind a company or project, which can help establish trust and credibility.
-
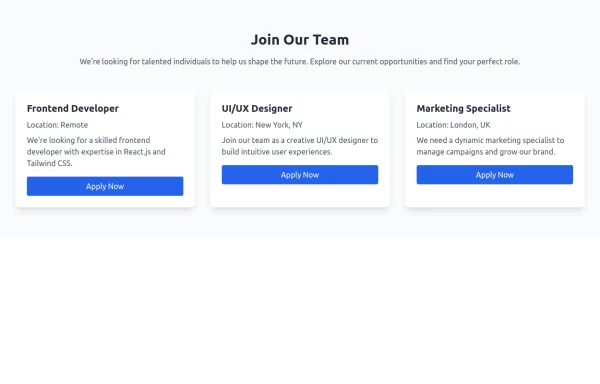
Career Page
This is a career page component built in tailwind
11 months ago1k -
-
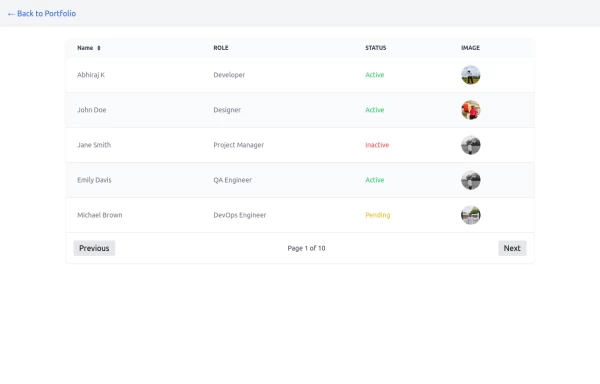
Table
Table with image and status with pagination buttons
11 months ago2.3k -
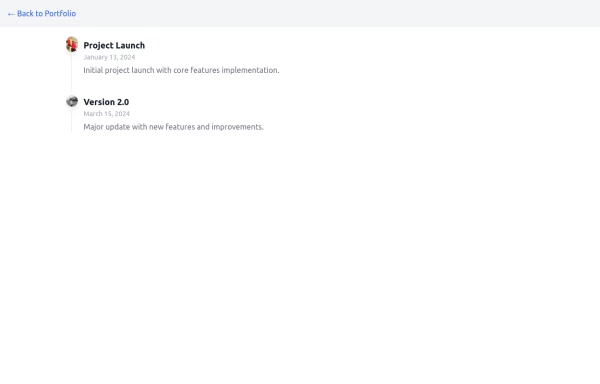
Timeline
timeline with journey
11 months ago1.1k -
Ai clone, chat ui
Chat interface for ai builder, dont toomuch focused on designing responsive
11 months ago1.8k -
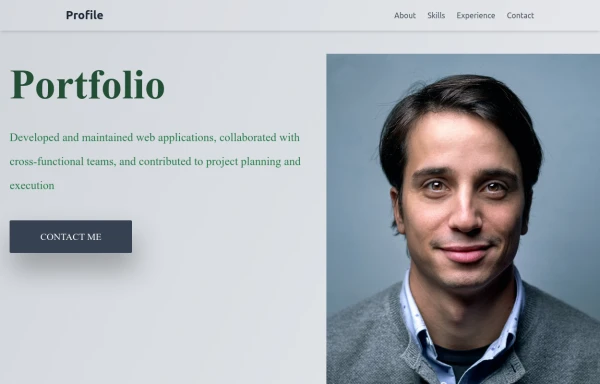
Responsive Portfolio Webpage with Tailwind CSS
This is a reusable and responsive portfolio webpage template created with HTML and Tailwind CSS. Designed for developers or creatives, the template includes essential sections like Header, Hero, About, Skills, Experience, Projects, Testimonials, Contact Form, and Footer. It features a clean, modern design and is fully customizable without requiring JavaScript. Perfect for showcasing personal or professional work on the web.
11 months ago2k -
DailyDev Card
Card -based card used in the Dailydev Card, this is created to be modified to taste of each user
10 months ago1.7k -
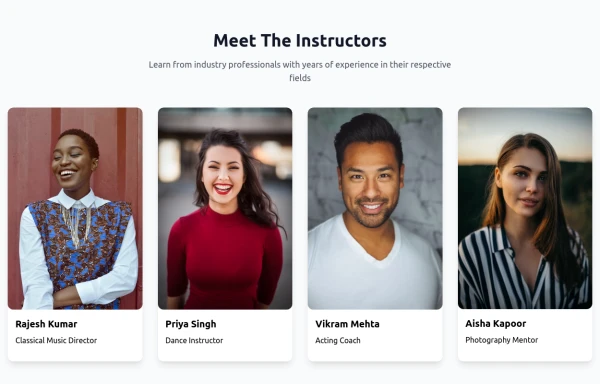
Team section
beautiful responsive our team section
9 months ago1.2k -
canvas fully covers
canvas fully covers
7 months ago756 -
7 months ago717
-
Jobs recommended for you
This HTML page is a responsive, dark-mode-friendly job recommendation interface designed using Tailwind CSS. It displays job listings in a card format, each showing: A colorful header background. A company logo/profile image styled as a rounded thumbnail. A job title (e.g., Senior Product Designer). A company name. A location with an icon. Job type (e.g., Full-time). Time since posting (e.g., 2d ago).
7 months ago602 -
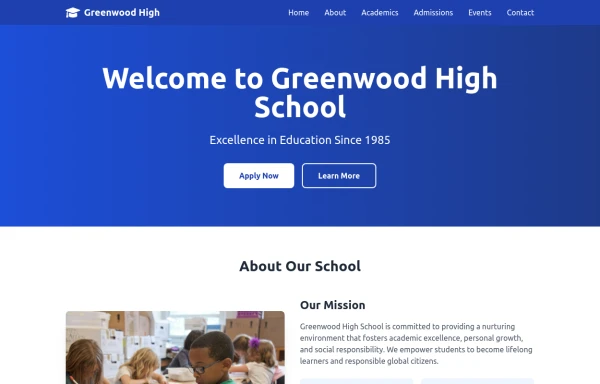
Greenwood high school
To empower students to achieve academic excellence, develop strong character, and become responsible global citizens through innovative teaching, personalized learning, and a commitment to lifelong growth.
7 months ago753 -
CYBERNARA
Cybernara is a futuristic design style that blends cyberpunk elements with traditional Japanese aesthetics, creating a unique digital experience. Let me break down the key aspects of this approach
7 months ago700 -
TRADING COMMODITY
used for buying and selling of raw materials or primary agricultural products. These goods are typically standardized and interchangeable with other goods of the same type, making them suitable for trading on organized exchanges
7 months ago548 -
Hotel management
dashboard used in hotel management system
7 months ago2.1k
Didn't find component you were looking for?
Search from 3000+ components