- Home
-
Page 2
45+ Modal popup examples in Tailwind CSS
Collection of Confirmation, Error, Notification modals etc.
Modal refers to using pop-up windows or overlays on a website to display information, gather user feedback or prompt users to take a specific action.
Modal is often used to draw attention to important content or calls-to-action without disrupting the website's overall user experience. Effective modal design should be visually appealing, easy to understand, and not interfere with the user's ability to navigate the website.
Similar terms: popup,dialog
-
Simple Alret Modal
Minimal Modal
3 years ago11.6k -
-
Incentives
tailwind css Incentives
1 year ago4.9k -
Login popup
with social media login buttons
1 year ago3.2k -
LoginModal-1
Popup modal with close
1 year ago3.4k -
1 year ago1.7k
-
Sign in Modal
Login to continue modal
1 year ago1.4k -
1 year ago16
-
bardui.com feedback modal
feedback form will be engaging and user-friendly. Ideal for collecting valuable user opinions and improving your website’s interaction. Explore practical examples and templates for seamless integration.
11 months ago1.6k -
Modal
Responsive model
11 months ago2.2k -
11 months ago1.7k
-
11 months ago1.6k
-
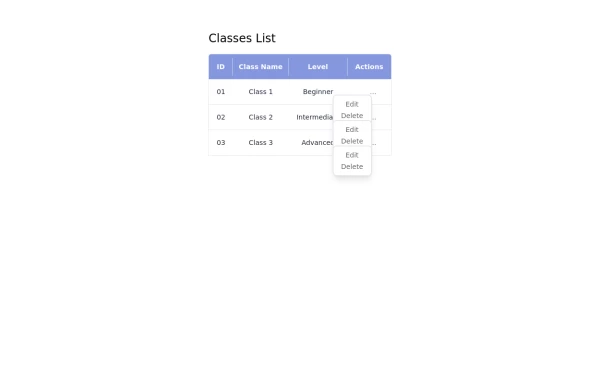
Responsive Class List Table using Tailwind CSS
A responsive and customizable class list table built with Tailwind CSS, featuring actions for editing and deleting classes.
11 months ago1.7k -
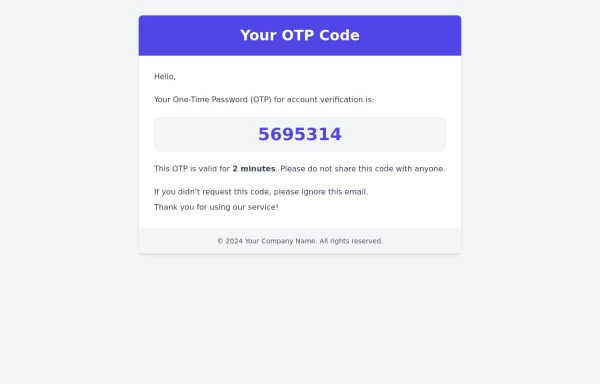
Otp-code template
This is an OTP code template that contains the one-time password, which can be sent to the user's email either when they are signing up for the first time or for multi-factor authentication (MFA) during the login process.
11 months ago1.7k
Didn't find component you were looking for?
Search from 2400+ components