- Home
-
Modal
41+ Modal popup examples in Tailwind CSS
Collection of Confirmation, Error, Notification modals etc.
Modal refers to using pop-up windows or overlays on a website to display information, gather user feedback or prompt users to take a specific action.
Modal is often used to draw attention to important content or calls-to-action without disrupting the website's overall user experience. Effective modal design should be visually appealing, easy to understand, and not interfere with the user's ability to navigate the website.
Similar terms: popup,dialog
-
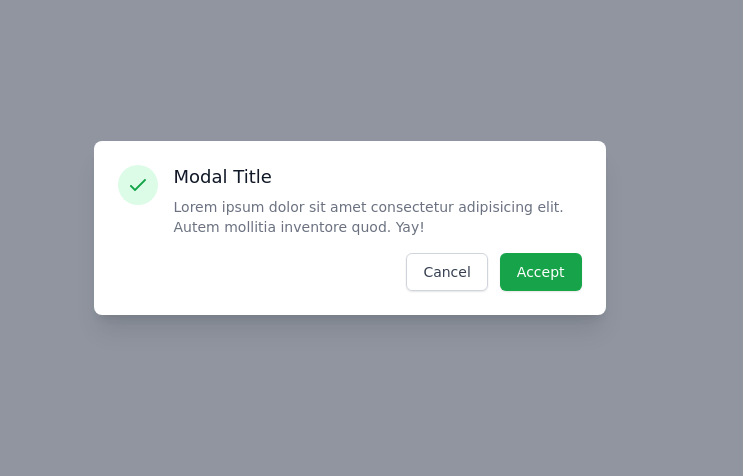
Modal popup
Working modal in tailwind CSS Simple snippet for creating models with tailwind and javascript
2 years ago41.2k -
-
2 years ago13.1k
-
Login popup modal
centered modal for gaining more attention from users, it also has social login buttons.
1 year ago16k -
2 years ago12.8k
-
2 years ago12.7k
-
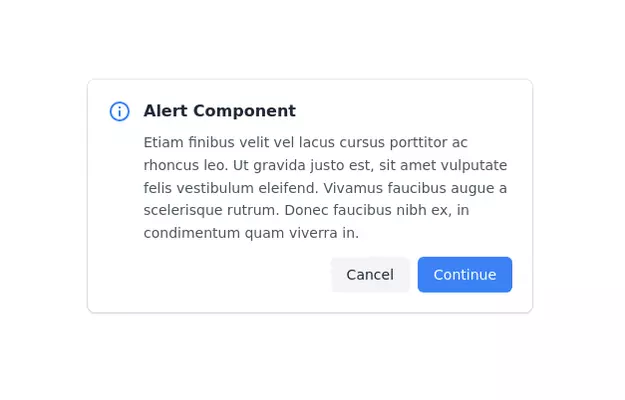
Modal with background overlay
Reduce the opacity of the page content to bring the focus to the modal.
2 years ago11.3k -
2 years ago11.1k
-
2 years ago14.7k
-
2 years ago15.5k
-
popup modal contact form
Working modal popup contact form in tailwind CSS Simple snippet for creating a popup contact form with tailwind and javascript
1 year ago7.4k -
2 years ago12.6k
-
1 year ago14.9k
-
Social media login modal
Popup model for social media login. i.e. google and GitHub. you can add more buttons according to your need
1 year ago14.5k -
popup modal contact form
Working modal popup contact form in tailwind CSS Simple snippet for creating a popup contact form with tailwind and javascript uses fabform.io
1 year ago6.3k
Didn't find component you were looking for?
Search from 2400+ components