- Home
-
Page 3
48+ Free Gradient examples in Tailwind CSS
A gradient is a visual effect in which one color gradually blends into another. This is often used to create a smooth, seamless transition between two or more colors, and can be used to add depth and visual interest to a design.
Gradients can be applied to backgrounds, images, text, and other elements in a user interface, and can be created using a variety of techniques, such as blending and shading. In web design, gradients are often created using CSS, which allows designers to specify the colors and direction of the gradient.
Some common types of gradients include linear gradients, which transition between colors in a straight line, and radial gradients, which transition in a circular or elliptical pattern.
-
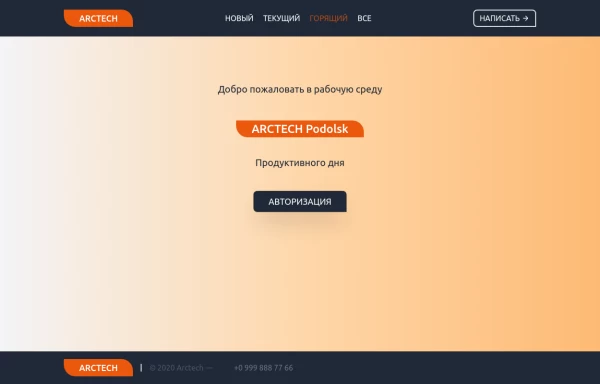
Home page
Home page для ПО, страница для входа в приложение.
7 months ago878 -
-
5 months ago782
-
Modern Dark Footer with Overlapping Gradient CTA
A comprehensive, dark-themed website footer component built with HTML and Tailwind CSS. It features a visually distinct overlapping section with a colorful gradient background containing a prominent call-to-action (CTA) block. The main footer area utilizes a multi-column grid layout for organized navigation links, a newsletter signup form, and social media icons. A final bottom bar includes legal links and copyright information. The design is responsive and adapts its layout for different screen sizes.
5 months ago621 -
Gradient progress bar
A progress bar with gradient
5 months ago266 -
Gradient Breadcrumb
Breadcrumb. Gradient background. Gradient text on hover. Based on gopi/breadcrumb-2.
5 months ago693 -
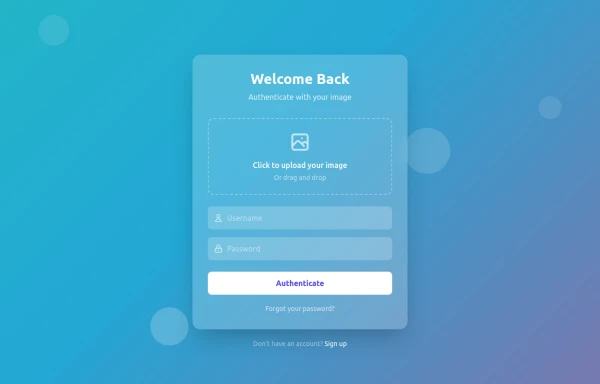
FacePass: Animated Image Authentication
"Where your image becomes your key" "Biometric meets beautiful animations" "A login experience that recognizes you – literally" "Security through personalized visual authentication" "Your face, animated, authenticated"
4 months ago881 -
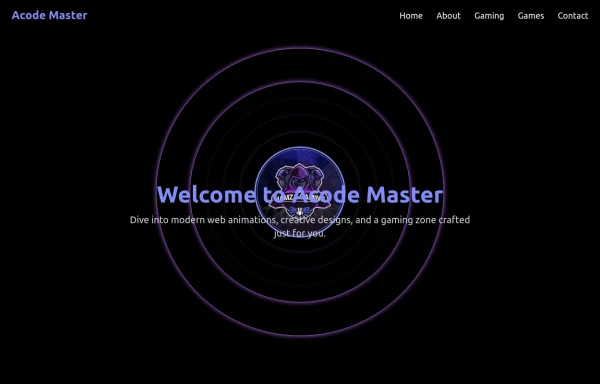
AcodeMaster GameZone – Play Your Favorite Games Online
AcodeMaster GameZone is a modern gaming website where you can discover, explore, and play exciting games anytime, anywhere. Designed with smooth animations and a stylish dark theme using Tailwind CSS, it offers a fast and fun experience for every gamer.
4 months ago717 -
Clean AI Chat UI with Tailwind CSS – ChatGPT-Style Interface
A polished and responsive AI chat interface built using modern Web Components and Tailwind CSS. This UI replicates the smooth, minimal experience of ChatGPT with a clean layout, floating input bar, animated scrollable message feed, and mock AI responses. Ideal for SaaS dashboards, AI assistants, or frontend prototypes. Designed with professional spacing, accessible colors, and reusable components. Key features: Responsive layout with mobile support Floating input bar with auto-expanding textarea Tailwind-powered message bubbles with clear sender roles Modern dark theme with subtle gradients and shadows Easily extendable to real AI APIs (e.g., OpenAI)
4 months ago1k -
Acode master
Acode master(=>good work for Acode master)
4 months ago314 -
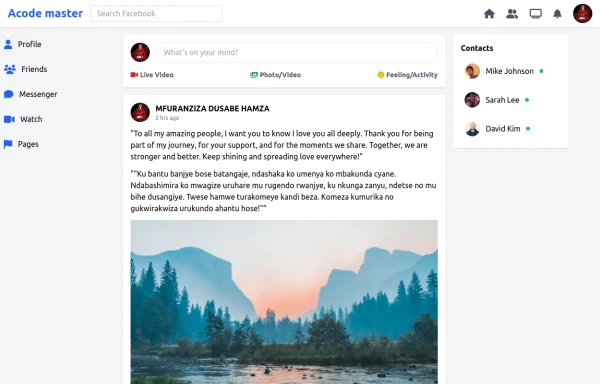
SocialSphere: A Full-Stack Social Media Platform
SocialSphere is a full-stack social media platform inspired by Facebook, built using HTML CSS
4 months ago480 -
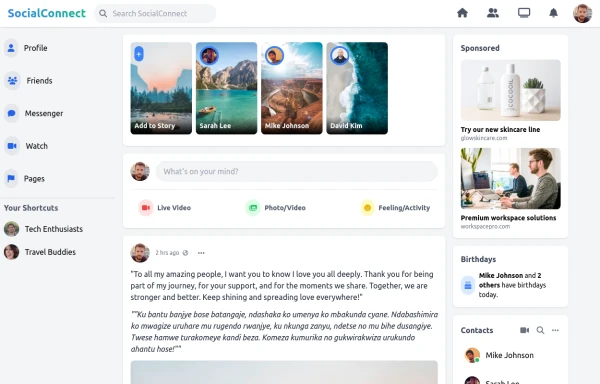
SocialConnect - Stay Connected
SocialConnect - Stay Connected
4 months ago356 -
Glassmorphic Animated Searchabar
This is a sleek, animated search bar designed with Tailwind CSS using a glassmorphic aesthetic. It features a semi-transparent background with a blur effect to create a frosted-glass look. When focused, the search bar smoothly expands to enhance user interaction. It includes a built-in search icon and fully supports responsive design, making it ideal for modern, visually polished web interfaces.
3 months ago640 -
Hero Section
Responsive Hero Section for you Project Background Image: A stunning, high-quality Unsplash photo that creates a unique visual impact. Overlay: Semi-transparent black overlay with blur effect for readability and a modern aesthetic. Content Area: Centered with a gradient background overlay for contrast, bold headline, engaging subtext. Buttons: Vibrant gradient and clean border with smooth hover animations to draw attention. Responsive Design: Looks great on all screen sizes with adaptable padding and font sizes.
3 months ago790 -
Modern Neon Gradient with Diagonal Script
(Purple/Blue/Pink Color Scheme)
3 months ago406
Didn't find component you were looking for?
Search from 2400+ components