- Home
-
Card section
Card section
Card section. find it makecomponents.com
This tailwind example is contributed by makecomponents, on 08-Sep-2024. Component is made with Tailwind CSS v3. It is responsive.
Author makecomponents
Related Examples
-
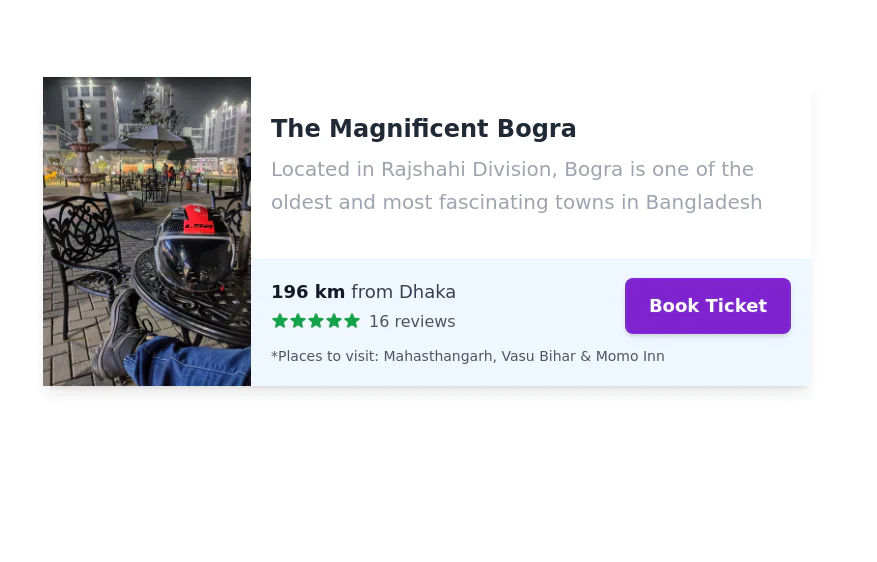
Service/Product card
Tour trip booking showcase card
2 years ago13k -
3 years ago24.1k
-
sidebar dash
sidebar dash
2 weeks ago51 -
1 year ago2.8k
-
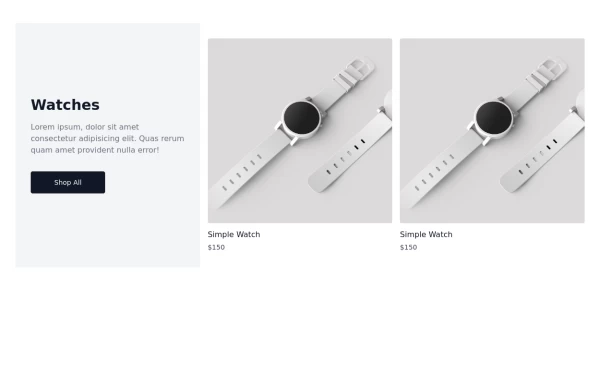
Watch Card
Watch Cards
1 year ago2k -
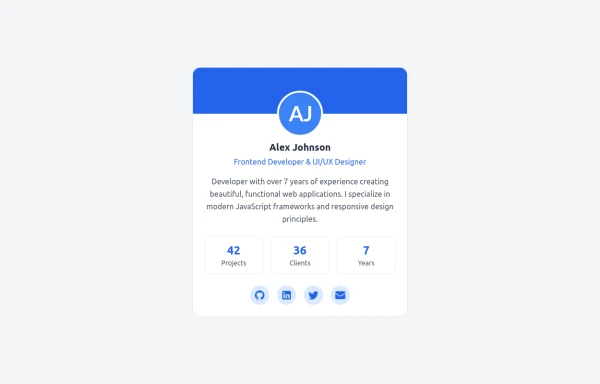
Simple Profile Card.
Profile page with basic informations
1 year ago3k -
1 year ago1.9k
-
4 months ago402
-
1 year ago2k
-
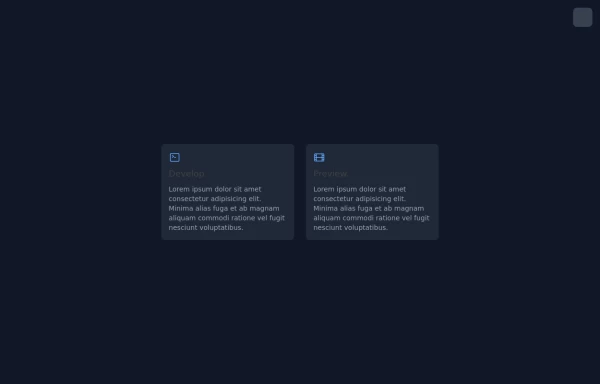
Dynamic Service Showcase with Interactive Flip Cards
This component presents a visually engaging service section featuring interactive flip cards. Each service card displays an image on the front and reveals details on the back when hovered over. The layout is responsive, ensuring seamless adaptability across various screen sizes. The hover effect adds a modern and engaging touch, enhancing user interaction.
9 months ago1.5k -
Weather card
Component was one shot generated using https://inspi.me
1 week ago136 -
Info Card with image
An info card with an image, a short title, and a short description.
3 years ago13.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components