- Home
-
Page 8
157+ Free Grid examples in Tailwind CSS
Responsive card grids, Items grids, and icon grids, collection
-
10 months ago1.3k
-
-
10 months ago937
-
Image Classification Models Response Grid
by AI Without Borders
10 months ago1.1k -
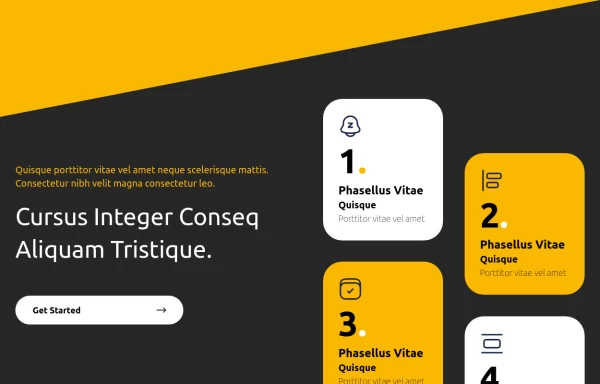
Feature Showcase + Cards
Responsive section with cards aligned using grid layout.
10 months ago2.3k -
Table CRUD
CRUD TABLE DESIGN
10 months ago3.4k -
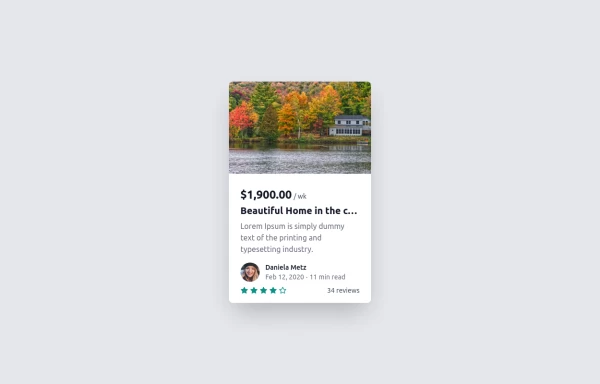
Card
travel place card hover effect card
10 months ago1.8k -
masonary grids effect for cards using columns
As part of the redesign I was trying to think of ways to lay out testimonials from students, which may have varying length/content, I stumbled onto the idea of using a masonry layout (think bricks, think Pinterest).
9 months ago1.3k -
9 months ago781
-
layout deisgn img
img grid layout
9 months ago687 -
img grid layout
here is image grid layout
9 months ago1.5k -
9 months ago1.4k
-
9 months ago1.1k
-
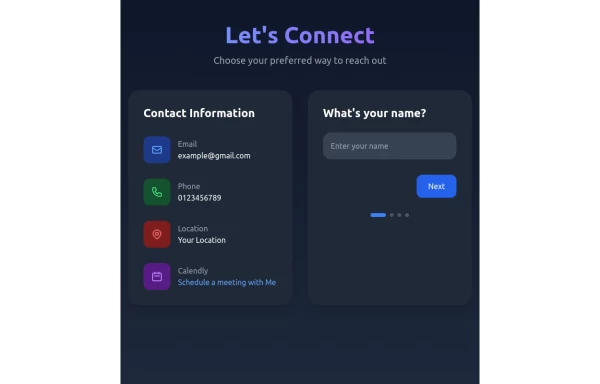
Contact Form Component
A multi-step, responsive contact form with a modern dark-themed design. The form includes four steps: name, email, phone number, and message. It features a side panel with contact information and a sleek, gradient-styled interface using Tailwind CSS.
9 months ago1k -
Responsive Hero Section with Typewriter Effect
A modern hero section featuring a typewriter animation effect, social media links, and responsive design. Includes a user avatar placeholder and a clean dark gradient background. Built with Tailwind CSS and Font Awesome icons. Perfect for personal portfolio websites.
8 months ago525
Didn't find component you were looking for?
Search from 3000+ components