- Home
-
Page 4
120+ Free Landing Page examples in Tailwind CSS
A landing page is a standalone web page, created specifically for the purpose of a marketing or advertising campaign. It is designed to direct visitors to take a specific action, such as making a purchase or filling out a form, and typically includes elements such as a compelling headline, engaging images or videos, and a clear call to action.
A well-designed landing page can be an effective way to convert visitors into leads or customers and can help improve the overall effectiveness of a marketing or advertising campaign.
Similar terms: Front page
-
Animated Coming Soon Page 1
animated coming soon landing page
10 months ago832 -
-
Animated bento box.
A Coastal UI component (coastalui.com). This can be used as part of a bento box, great for showing connectivity between context, could be used beyond just showing tech stacks.
10 months ago1.4k -
10 months ago2.2k
-
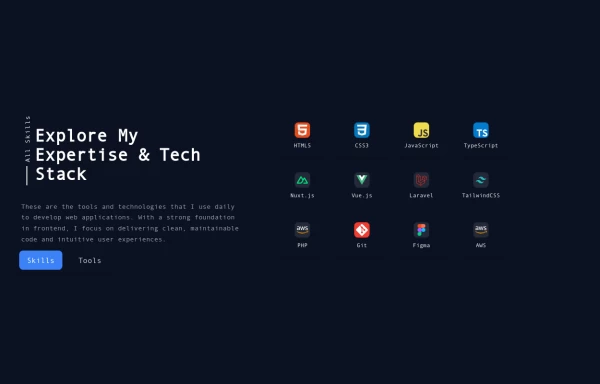
Reusable Skill Showcase Section With Pure Tailwind CSS
A fully responsive and modular "Skills & Tools" section, perfect for any developer portfolio. Built with static HTML and Tailwind CSS, this component can be easily integrated into any project and made dynamic using any frontend framework (Vue, React, Svelte, Angular) or vanilla JavaScript. Customize it to highlight your unique tech stack and create engaging portfolio pages.
10 months ago1.8k -
9 months ago2k
-
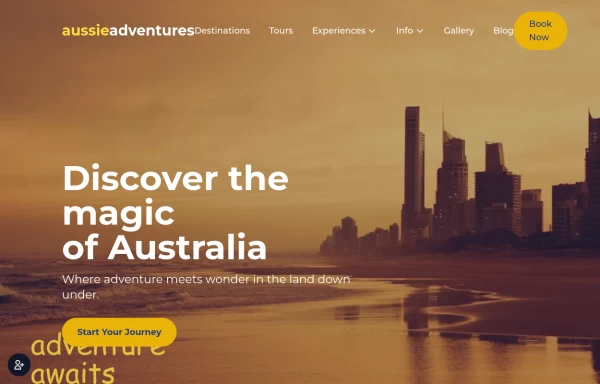
Landing page template
Template de landing page com vídeo
9 months ago851 -
Feature Card
Shows off a feature, great for homepages and grid layout, or can be used in dashboards for "example use" grids. Enjoy! Part of the Coastal UI collection.
9 months ago401 -
landing page
web Design
8 months ago1.2k -
cards
html , css ,
8 months ago844 -
Home
html , css
8 months ago669 -
login
html , css
8 months ago555 -
side bar
html css
8 months ago979 -
gallary
html , css
8 months ago734 -
gallary
html , css
8 months ago614
Didn't find component you were looking for?
Search from 3000+ components