- Home
-
Page 23
459+ Free Card examples in Tailwind CSS
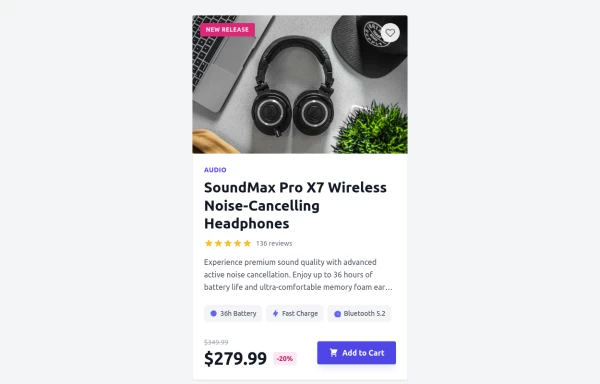
A card component is a flexible and extensible content container. Card has wide range of uses.
-
10 months ago1.6k
-
-
10 months ago1.5k
-
9 months ago945
-
9 months ago1.6k
-
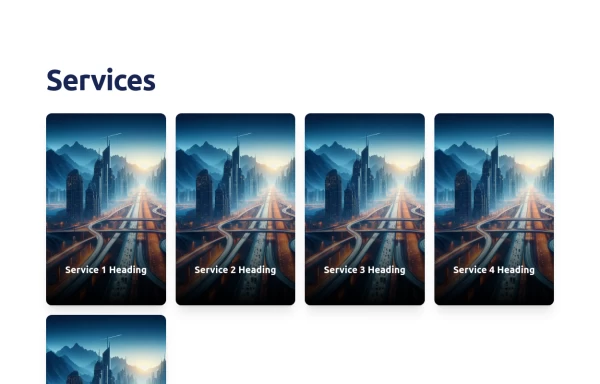
Dynamic Service Showcase with Interactive Flip Cards
This component presents a visually engaging service section featuring interactive flip cards. Each service card displays an image on the front and reveals details on the back when hovered over. The layout is responsive, ensuring seamless adaptability across various screen sizes. The hover effect adds a modern and engaging touch, enhancing user interaction.
9 months ago1.5k -
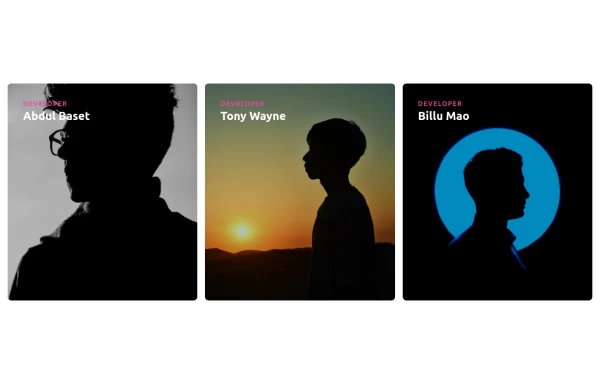
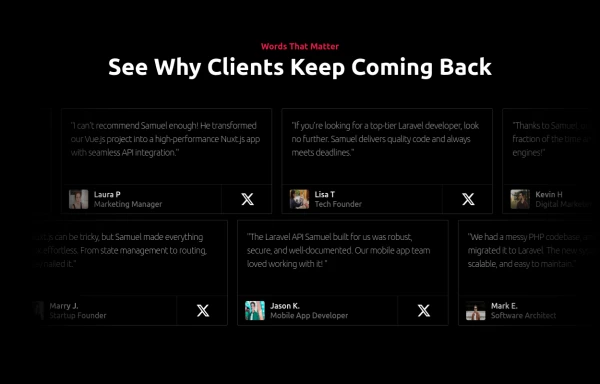
Responsive Cards with Hover Text Reveal Animation - Built with Tailwind CSS
nhance your website with these sleek, responsive cards designed using Tailwind CSS! Featuring a stylish hover animation, the text smoothly reveals when you hover over the card, adding a dynamic touch to your user interface. Perfect for portfolios, team profiles, or project showcases, this design adapts seamlessly to all screen sizes.
9 months ago1.6k -
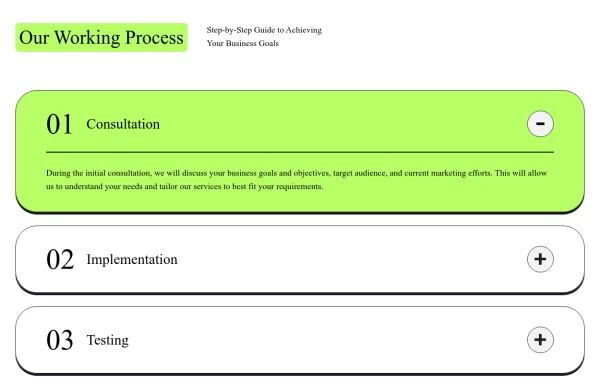
Responsive Working Process Section
This modern and responsive "Our Working Process" section adapts seamlessly to all screen sizes, ensuring a smooth user experience. The design follows a structured step-by-step layout with clear typography, bold colors, and interactive elements, making it perfect for showcasing business processes or workflows.
9 months ago984 -
9 months ago1.1k
-
Website Pricing List Card Component
Website Pricing List Card Component with Package Names: Basic Package → Starter Website Premium Package → Business Website Professional Package → E-Commerce Solution Pricing Structure: Increased prices significantly to reflect web development services one-time payment model FAQ Content.
9 months ago1.3k -
9 months ago652
-
9 months ago1.6k
-
9 months ago873
-
9 months ago1k
-
9 months ago904
Didn't find component you were looking for?
Search from 3000+ components