- Home
-
Page 26
442+ Free Card examples in Tailwind CSS
A card component is a flexible and extensible content container. Card has wide range of uses.
-
Hello Acode Master! 👋
is a passionate software developer based in Rubavu. He considers himself the top developer in the area and is committed to solving real-world problems through technology.
7 months ago801 -
-
payment card
A payment card is a type of card issued by a financial institution (like a bank) that allows the cardholder to make financial transactions. These transactions can include purchasing goods and services, withdrawing cash, or transferring money. Here’s a description based on the main types of payment cards:
7 months ago534 -
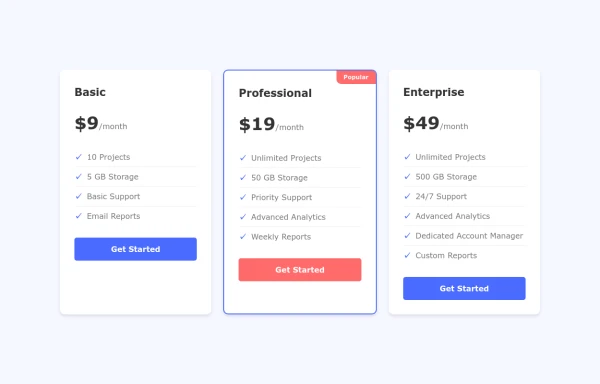
Website Pricing List Card Component
A Website Pricing List Card Component is a reusable UI element that displays pricing plans or packages on a website, typically for SaaS products, subscriptions, or service tiers. It helps users easily compare different pricing options and choose the best one.
7 months ago1.1k -
3D Modern Pricing Card
Here's a modern, reusable Pricing Card component that's highly popular on platforms like TailwindFlex. It's clean, responsive, and designed for conversions.
7 months ago694 -
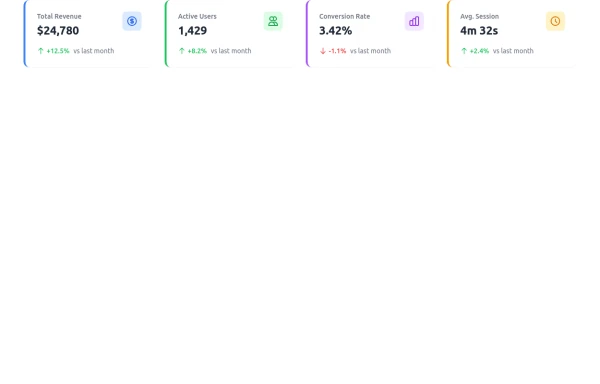
Dashboard Stats Widget
Here’s a sleek Stats Widget built with Tailwind CSS that you can sell on TailwindFlex. It includes animated hover effects, trend indicators, and responsive design.
7 months ago1.5k -
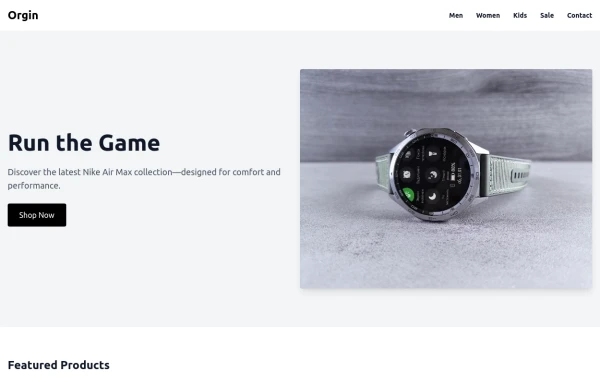
The Future of Web Development
love my product
7 months ago808 -
Cards
the best tailwind cards with responsive
7 months ago792 -
card
best responsive tailwind card
7 months ago627 -
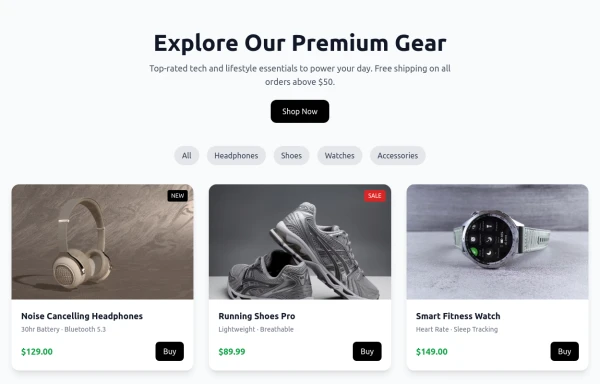
Shop Now Amazon x
Product cards
7 months ago1.2k -
Animated Ripple Avatar
Ripple Effect Avatar (Tailwind CSS Component) A visually striking animated component that displays a centered avatar or image surrounded by expanding ripple circles. Built with Tailwind CSS and custom animations, this effect simulates a pulsing or water ripple reaction, drawing attention to the central image. Ideal for user profile sections, hero banners, landing pages, or highlighted features in modern web interfaces. The ripples gradually fade and expand, creating a soft, calming motion that enhances interactivity and depth.
7 months ago1.1k -
7 months ago874
-
Interactive Pricing Cards
this are pricing cards
7 months ago893 -
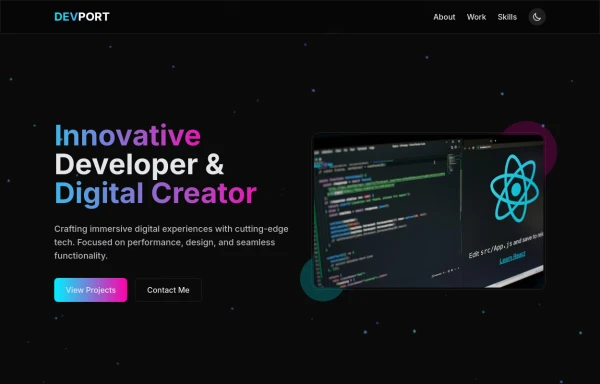
DevPort
modern portifolio by salvator
7 months ago1.1k -
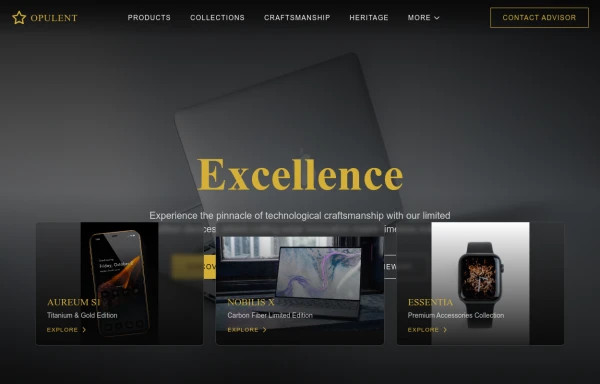
opulent
this a page didicated for laptops,phones using tailwindcss
7 months ago942
Didn't find component you were looking for?
Search from 3000+ components