Impact
-
Profile Card with Transparent
Dynamic Background: Darker gradient background for better contrast Floating colored blobs for visual interest Profile Image Glow: Added a gradient glow effect behind the profile picture Smoother hover transition Typography Improvements: Larger, bolder name text Subtle hover underline animation for the name Better spacing and hierarchy
6 months ago650 -
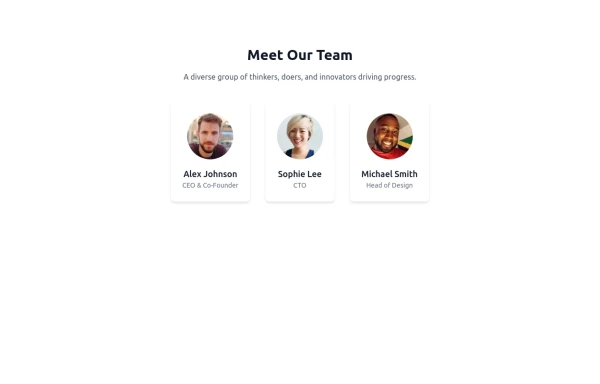
Profile Card
Simple and Attractive Profile card in tailwind css
6 months ago533 -
Video Player
Youtube Video Player
6 months ago514 -
6 months ago993
-
6 months ago1.1k
-
Call to Action
CTA with Dark and Shadow colors
6 months ago919 -
Modern Neon Gradient with Diagonal Script
(Purple/Blue/Pink Color Scheme)
6 months ago816 -
Heading
Subtle Script Background - Large, very light script font in the background ("Amazing") Light-to-Dark Gradient Heading - Main heading fades from light gray to dark gray Layered Typography - Secondary heading in medium weight for contrast Elegant Divider - With centered italic text Minimalist Border Accents - Thin borders in corners for sophistication Responsive Design - Scales beautifully on all devices
6 months ago451 -
6 months ago879
-
6 months ago544
-
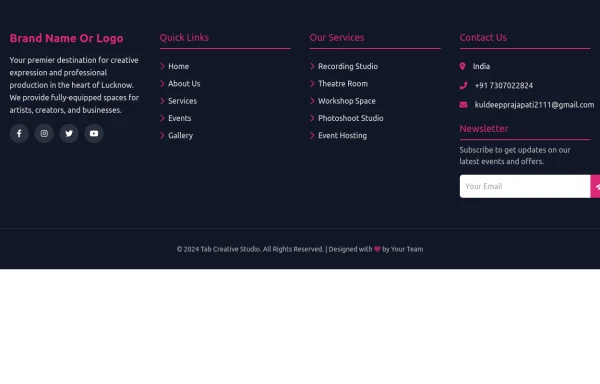
Footer
A footer is a critical part of any professional website. A footer ensures your website is complete, professional, user-friendly, and legally compliant. It's where users go for answers when they're done scrolling.
6 months ago963 -
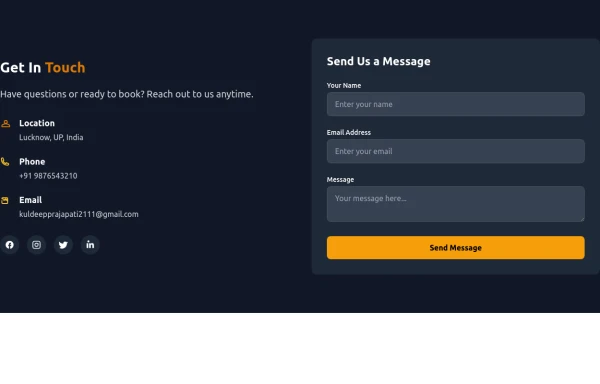
Contact Us Form
CTAs help convert visitors into action-takers (customers, subscribers, etc.), while Contact Us forms enable easy communication, building trust and support. Both are vital for engaging visitors and achieving your website’s objectives.
6 months ago611