- Home
-
Page 2
39+ Free Breadcrumb examples in Tailwind CSS
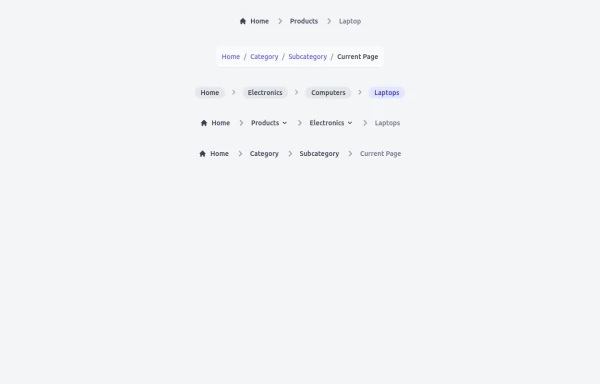
A breadcrumb is secondary navigation. A breadcrumb trail on a page indicates the page's position in the site hierarchy. These are some examples of the Breadcrumb.
A breadcrumb is a navigation aid that allows users to keep track of their location within a website or web application. It is typically displayed as a horizontal row of links at the top of the page, with each link representing a step in the user's location within the site. For example, on a site that sells shoes, the breadcrumb might display links such as "Home > Women's Shoes > Athletic Shoes" to indicate that the user is currently viewing the athletic shoes section of the women's shoes category. Breadcrumbs provide users with an easy way to navigate back to previous pages or sections within a site, and can help improve the usability of a website.
-
9 months ago887
-
-
Gradient Breadcrumb
Breadcrumb. Gradient background. Gradient text on hover. Based on gopi/breadcrumb-2.
7 months ago874 -
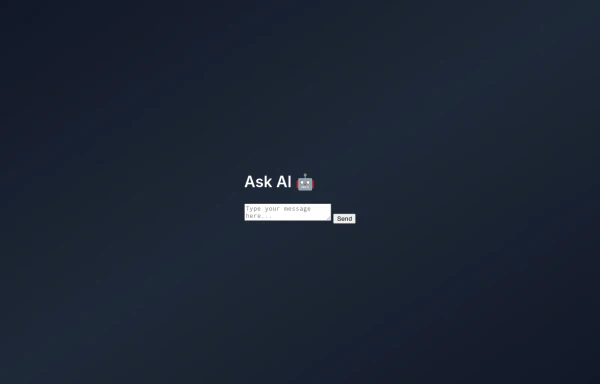
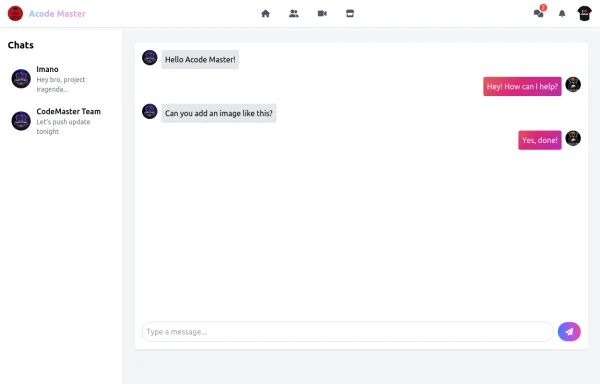
Clean AI Chat UI with Tailwind CSS – ChatGPT-Style Interface
A polished and responsive AI chat interface built using modern Web Components and Tailwind CSS. This UI replicates the smooth, minimal experience of ChatGPT with a clean layout, floating input bar, animated scrollable message feed, and mock AI responses. Ideal for SaaS dashboards, AI assistants, or frontend prototypes. Designed with professional spacing, accessible colors, and reusable components. Key features: Responsive layout with mobile support Floating input bar with auto-expanding textarea Tailwind-powered message bubbles with clear sender roles Modern dark theme with subtle gradients and shadows Easily extendable to real AI APIs (e.g., OpenAI)
7 months ago1.5k -
background
A background is the area behind the content of an element (like a page, section, or div). It helps define the look and feel by adding colors, images, gradients, or patterns.
7 months ago827 -
Acode master
Welcome to Hamza's official portfolio — a creative developer blending modern design with powerful code. Explore animations, projects, and innovations crafted with HTML, Tailwind CSS, and passion.
7 months ago548 -
Acode Master
Acode Master is a skilled and passionate software developer known for mastering coding and creating innovative tech solutions. Specializing in modern web technologies like React.js, Node.js, PHP, and databases such as MySQL and PostgreSQL, Acode Master builds practical, efficient, and scalable applications. Beyond coding, Acode Master is dedicated to continuous learning, sharing knowledge, and empowering others through technology-driven projects and education.
7 months ago1.3k -
TailwindFlex – Creative Animated Home Experience
"Innovative Home with Tailwind Animated Background" "Animated Hero – TailwindFlex Design" "Smooth UI – Creative Motion with Tailwind CSS" "Home Harmony – Motion Meets Design" "TailwindFlex Home – Fluid Animation & UI"
7 months ago838 -
Your Creative Login Page
"Animated Image Login UI" "Tailwind Image Login with Animated Background" "Innovative User Login Experience" "Creative Bubble Background Login" "Login with Personality — Featuring Your Image" "Acode Master Animated Login" ✅ (customized for you)
7 months ago750 -
ACODE,ASTER
love my projuct
7 months ago712 -
Acode master
Acode master(=>good work for Acode master)
7 months ago764 -
Acode Master - FB & WhatsApp UI Combo
Description (meta description) ni tag ikoreshwa mu mutwe (head) wa HTML igaragaza mu ncamake icyo urubuga cyangwa urupapuro rwawe ruvuga. Iyi description ikoreshwa cyane na search engines (nka Google) mu kwerekana summary y’urubuga mu bisubizo by’ubushakashatsi.
7 months ago591 -
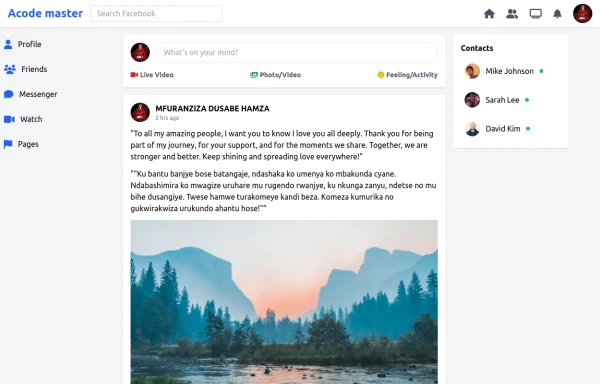
SocialSphere: A Full-Stack Social Media Platform
SocialSphere is a full-stack social media platform inspired by Facebook, built using HTML CSS
7 months ago768 -
Why Everyone Around the World Loves Us
"Our platform is built to serve everyone, everywhere — with speed, security, and a human touch." "From cities to remote villages, our features connect the world through technology that truly cares." "Designed with the whole world in mind — fast, secure, and made for real people." "No matter who you are or where you're from, our tools are built to empower and inspire you." "We believe great technology should be accessible, safe, and helpful to all — and that's exactly what we offer."
7 months ago989 -
ACODE MASTER — Cyberpunk Full Stack Developer from Rwanda
"I’m ACODE MASTER — a visionary Full Stack Developer from Rwanda, blending cutting-edge tech with bold design. I specialize in building modern web applications using React, Node.js, and TailwindCSS, inspired by the cyberpunk aesthetic and driven by a passion for digital innovation. Welcome to the future of code."
7 months ago1.4k
Didn't find component you were looking for?
Search from 3000+ components