- Home
-
Page 13
200+ Free Button examples in Tailwind CSS
-
DevPort
modern portifolio by salvator
8 months ago1.2k -
-
Modern page
hero page by salvator
8 months ago1.2k -
flower
by salvator
8 months ago1.1k -
modern portifolio
by salvator
8 months ago783 -
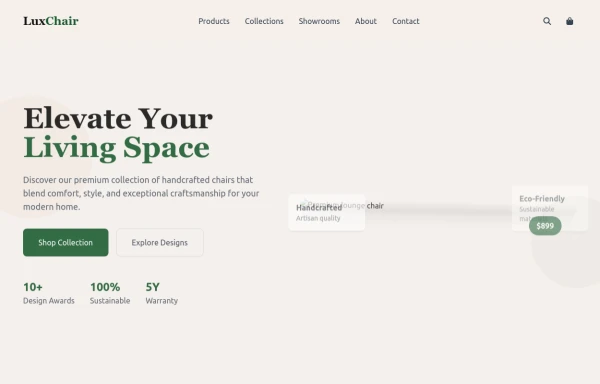
chair
by salvator
8 months ago845 -
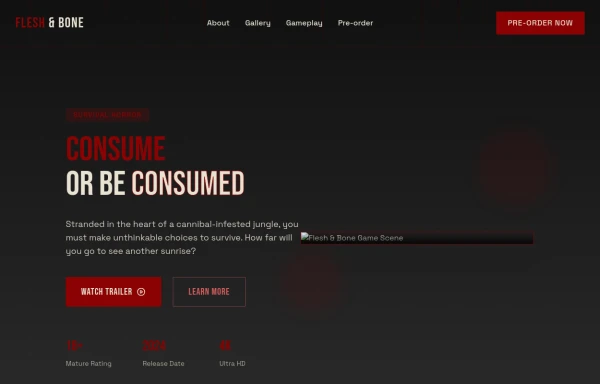
Game changer
by salvator
8 months ago830 -
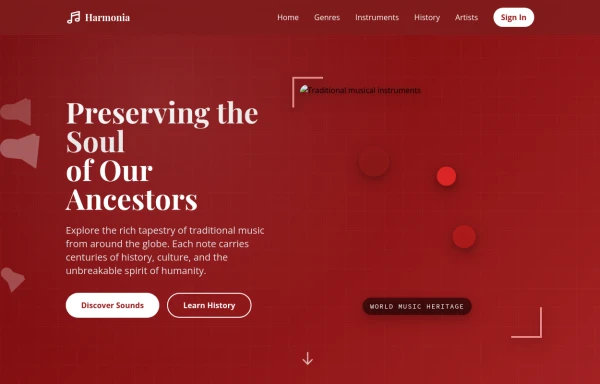
tradition music
by salvator
8 months ago833 -
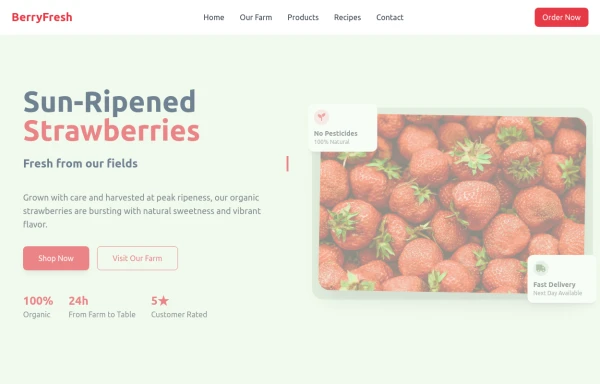
strawbery
by salvator
8 months ago857 -
Buttons - Htmlwind
Primary buttons
7 months ago446 -
Animated Search bar
Animated Search bar using tailwind
7 months ago864 -
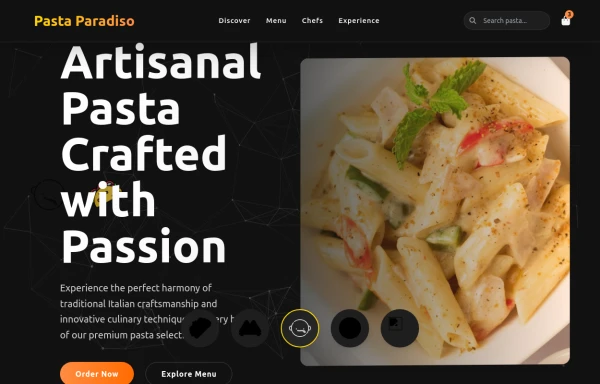
pasta
by salvator
7 months ago814 -
less is more
less is more by salvator
7 months ago1k -
Tailwind CSS Button (Wavy Button)
The button uses Tailwind classes for size, background, border, border-radius, shadow, cursor, overflow, and transitions. The wave overlay is absolutely positioned at the bottom of the button, initially off-screen (top-full) and moves to the middle (top-1/2) on hover via the custom .wave class and keyframes. The font-poppins class isn’t a default Tailwind class. You should define it in your Tailwind configuration or replace it with font-sans if you haven't extended fonts.
7 months ago932 -
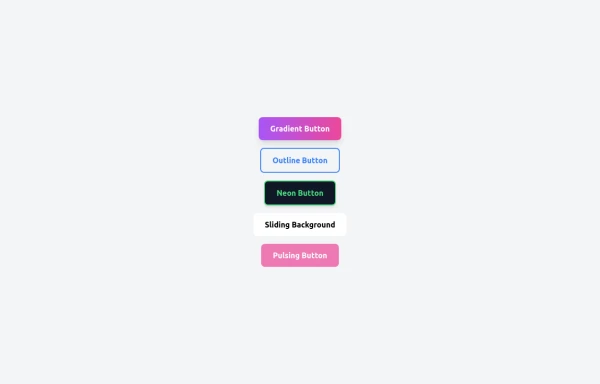
5 Different Style of Button
Gradient Button outline button neon button Sliding Background pulsing Button
6 months ago408
Didn't find component you were looking for?
Search from 3000+ components